It can’t be that hard to write Python on the front end, surely? I mean it must be possible, right? Python comes with batteries included! But now I need to learn CSS, HTML and Javascript just to click a button that logs Hello, world!
Enter Anvil - where a bit of Python is all you need.
We take care of the UI…
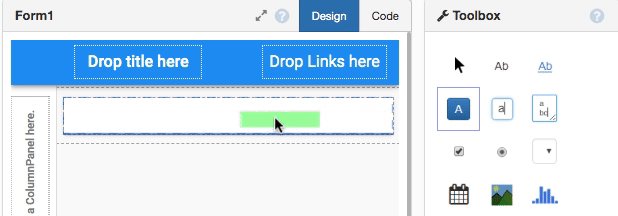
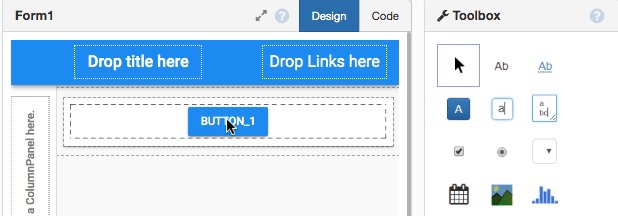
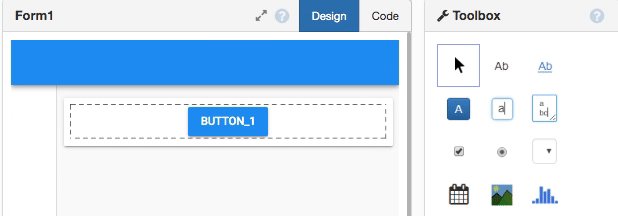
Anvil’s drag-and-drop UI builder makes it easy to build your front-end, with no JavaScript or HTML involved:
Note: This guide includes screenshots of the Classic Editor. Since we created this guide, we've released the new Anvil Editor, which is more powerful and easier to use.
All the code in this guide will work, but the Anvil Editor will look a little different to the screenshots you see here!

Our drag and drop designer makes it simple
…and get you to the code
Write client-side Python to connect to your UI:

Everything is a Python function
Once you’ve built a web app in Python…
… for example, by following one of the many tutorials…

Yes, it really was that simple
… you can share it with one click
Deploying Anvil apps is a one-click process, letting you focus on the Dev and not the Ops.

Anvil takes care of hosting, updating and deployment. Just focus on the code!
It’s free to use - forever
Get Python super-powers for the web:
… and, of course, it’s open-source:
Host your own Anvil apps, wherever you want.
And if you needed more:
Up Next
Tutorial: Get Started with Anvil

Nothing but Python required!
Classifying Star Wars ships with Deep Learning

Dashboard Showcase

The Internet of Fish: How I Automated My Fish Tank

Building a Web App with an External Database

 By
By 