Using Layouts in your app
Anvil has introduced Layouts, a major update to the Anvil UI system. In the old UI system, you would have a pseudo “layout” Form which would add and delete Forms from its containers. In the new UI system, you can create a Layout Form that other Forms can inherit from - which is much simpler. This guide will show you how to take an old style Anvil app and convert it to use Layouts.
Contents
- Step 1 - Introduction To Old Style App
- Step 1 - Introduction To Old Style App
- Step 2 - Making The Homepage A Layout
- Step 3 - Recreating The Child Forms
- Step 4 - Setting The New Startup Form
- Step 4 - Setting The New Startup Form
If an app uses Layouts, you can no longer edit its user interface using the old Classic Editor. You can continue to edit your app’s source code in the Classic Editor.
We recommend you try upgrading anyway – the improvements are worth it!
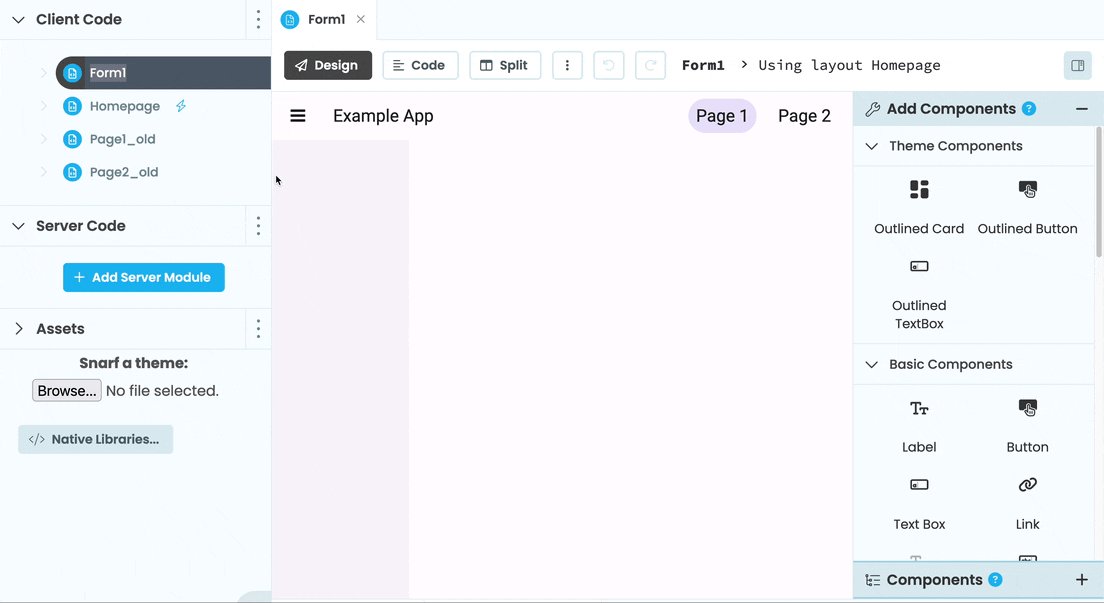
Step 1 - Introduction To The Old Style App
Below is a clone link to an example of the old style UI system in Anvil. To follow along with this guide, click the link below and clone the app:
The app consists of a Homepage Form and two pages. The Homepage Form has a navbar with two links. If you check the client-code, you’ll see when either link is clicked, it “opens” the corresponding Form by deleting whatever is in its content_panel component and adding the corresponding Form - previously, this was the best way to navigate between Forms.
Step 2 - Making The Homepage A Layout
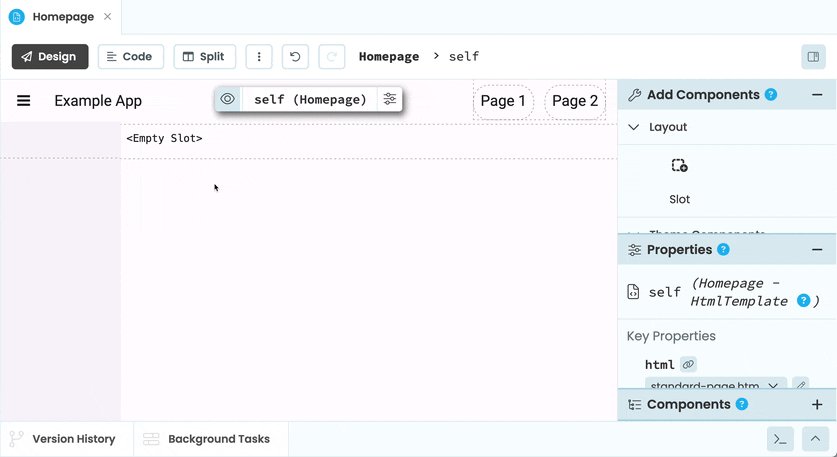
Let’s start by clicking the three dot icon above the Homepage Form and selecting “Use as layout”:

Use Homepage as a Layout
Let’s add a description of our Layout in the Form’s configuration menu. This information shows up when deciding which Layout a new Form should use. Click the three dot icon above the Form again and select “Edit properties and events”. Then add a description.

Editing the Homepage’s metadata
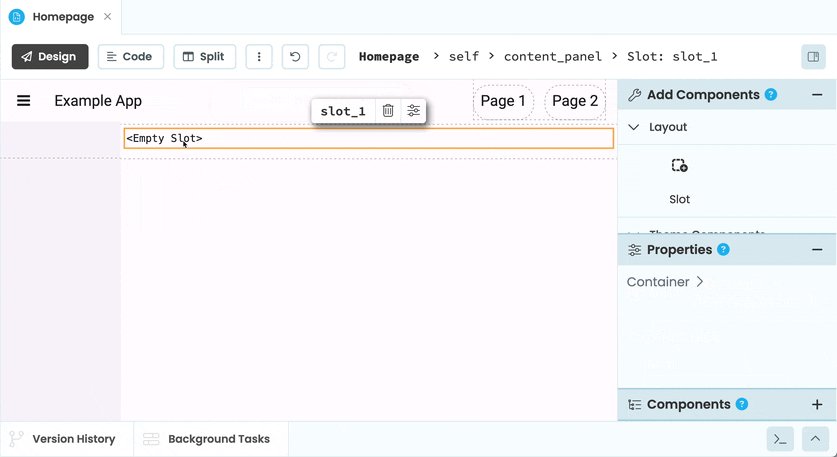
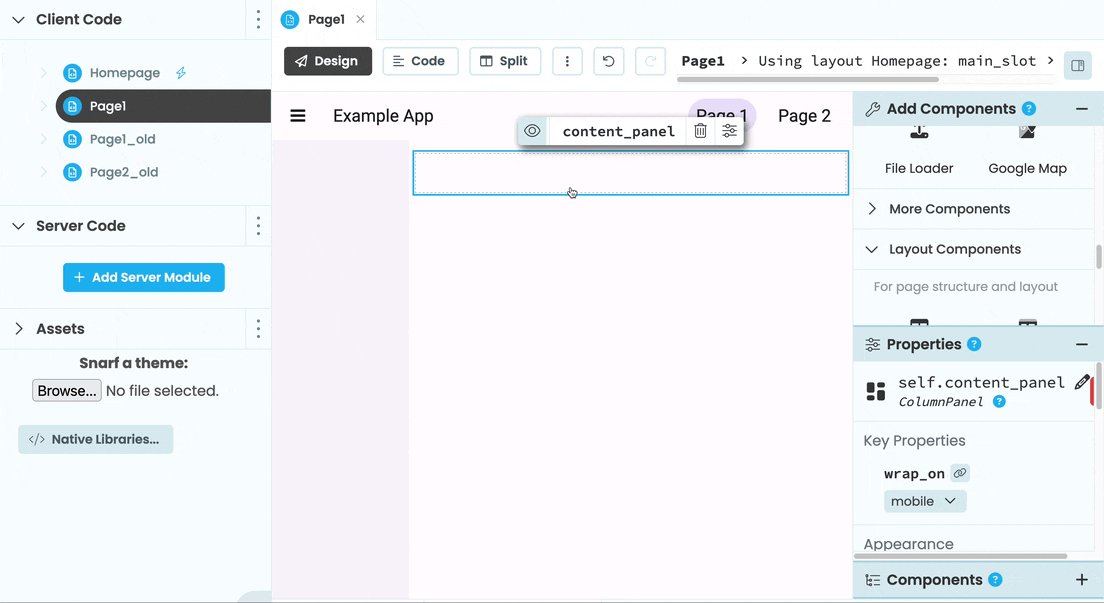
Next up, we want to define where Forms using our Layout can add components. We do this by adding a Slot. We’ll add a Slot to the content_panel of our homepage by dragging in a “Slot” from Toolbox on to the right of the designer:

Adding a Slot to the content_panel.
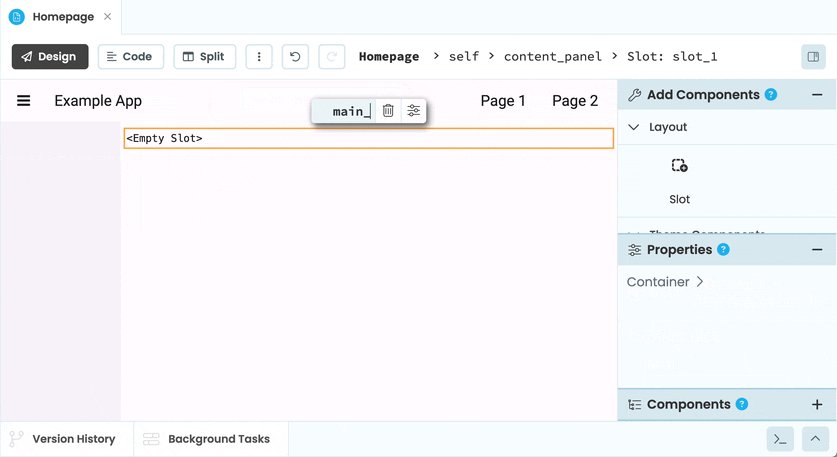
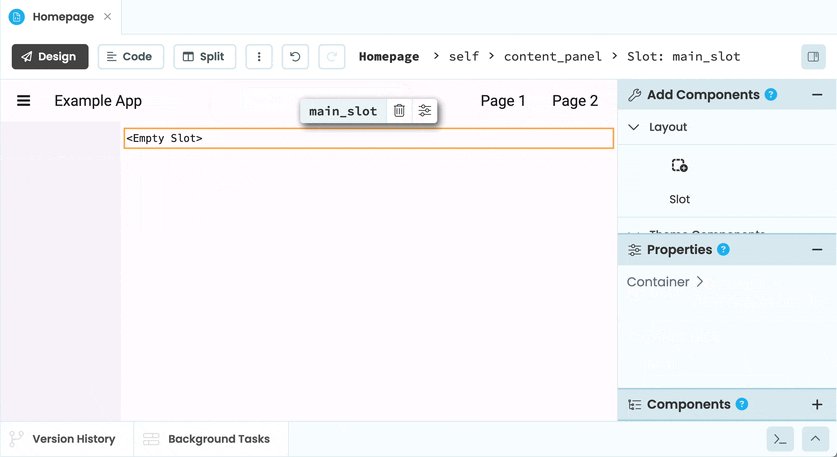
Each Slot has a name. We can rename our slot using the object palette. Let’s call it main_slot.

Renaming the slot.
Finally, let’s remove the redundant code from our Homepage Form. Open the Homepage Layout’s client code and delete the import statements at the top of the Form that import Page1 and Page2. In the init of our Homepage, remove
self.content_panel.add_component(Page1()) and self.page_1_link.role = 'selected'.
Then replace all the code in the page_1_link_click() function with open_form('Page1'):
def page_1_link_click(self, **event_args):
"""This method is called when the link is clicked"""
open_form('Page1')Now do the same with page_2_link_click function.
Great, our Layout is complete. Now it’s time to update the Page1 and Page2 Forms to use the Layout.
Step 3 - Recreating The Child Forms
If a Form doesn’t already use a Layout, we cannot change it to have a Layout. Instead we need to create a new Form. If a Form doesn’t already use a Layout, we cannot change it to have a Layout. Instead we need to create a new Form.
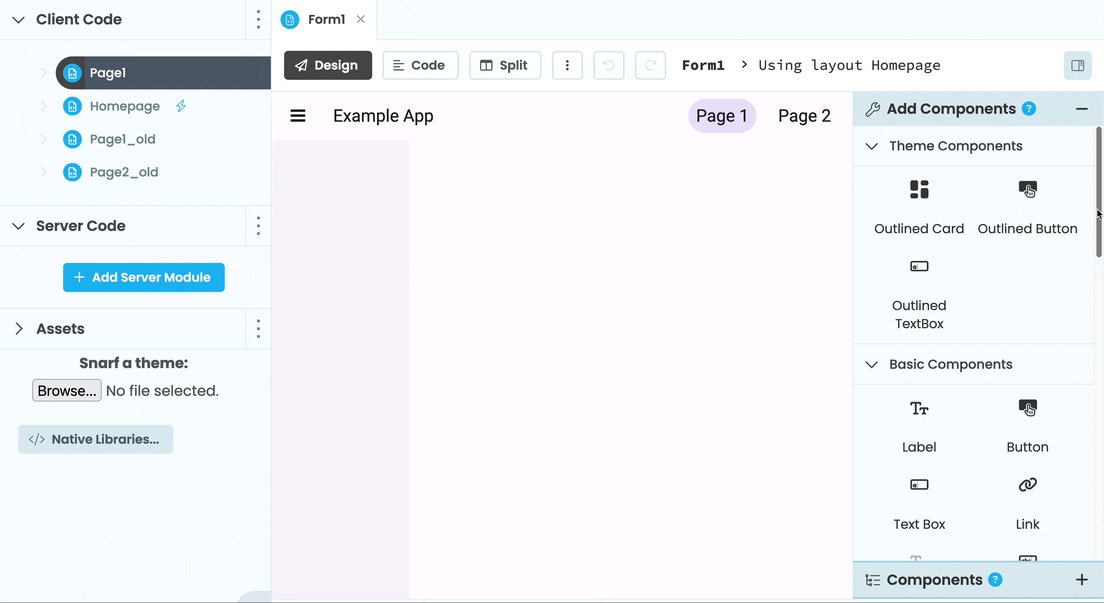
We don’t want to lose the content of our old Forms yet, so for now let’s rename each page by adding “_old” to their names.

Then, we’ll add a new Form to our app, selecting the Homepage Layout.

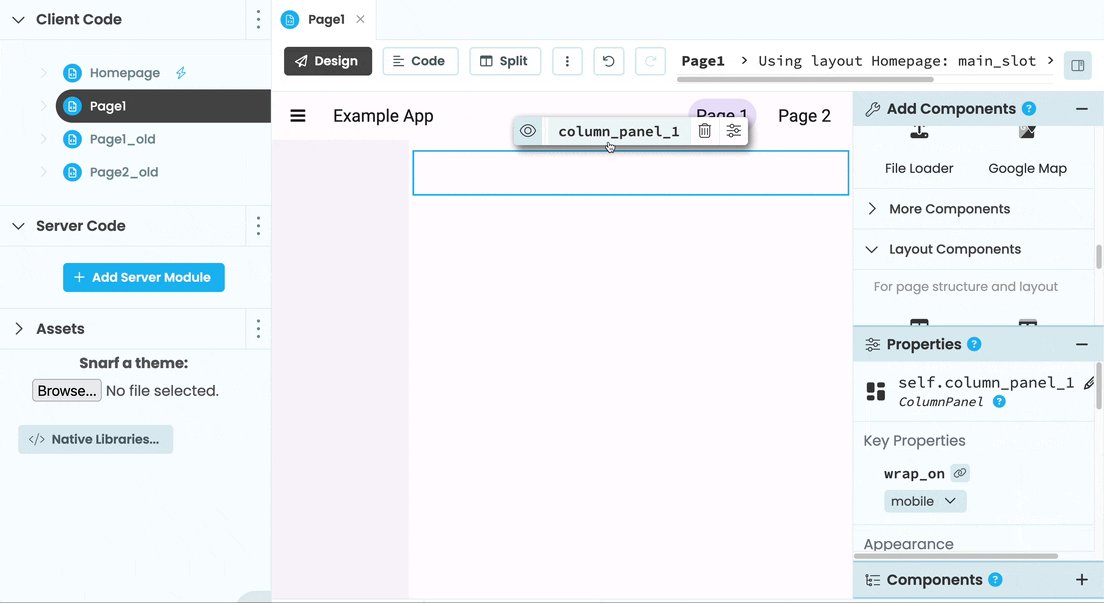
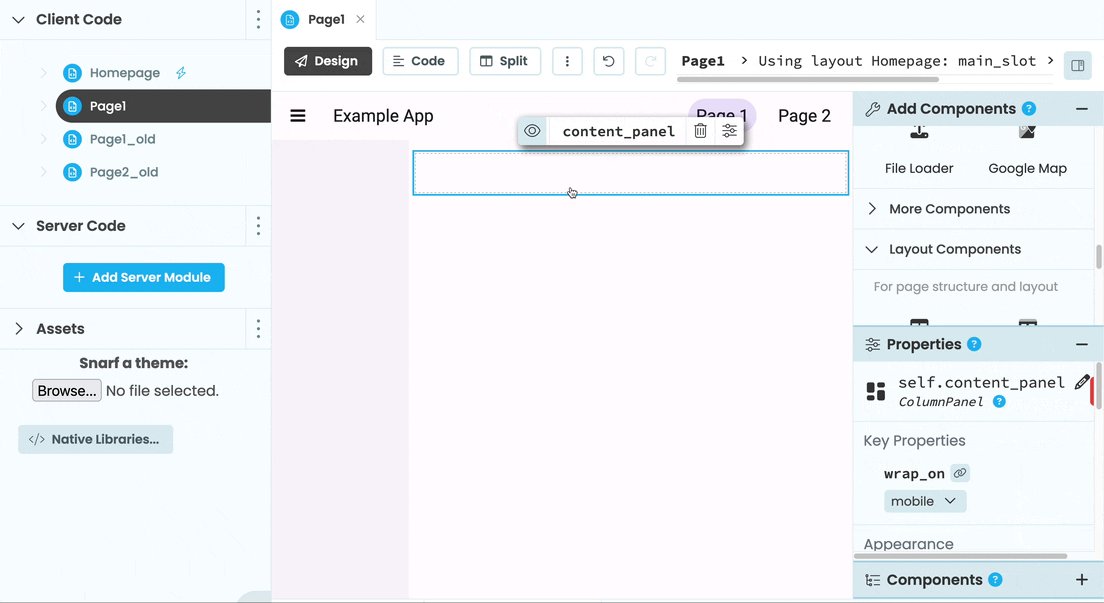
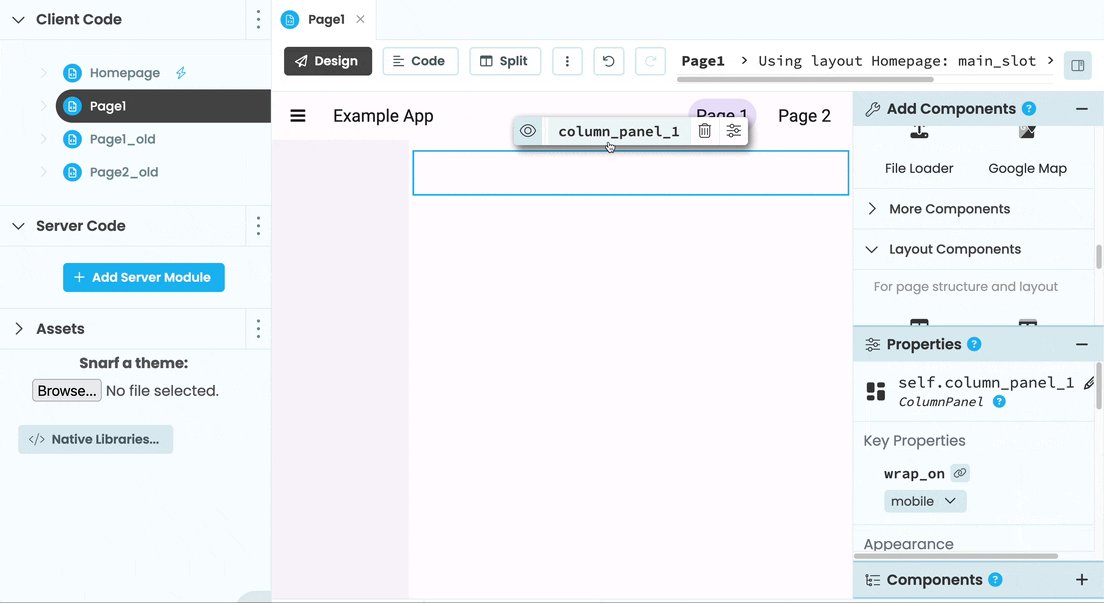
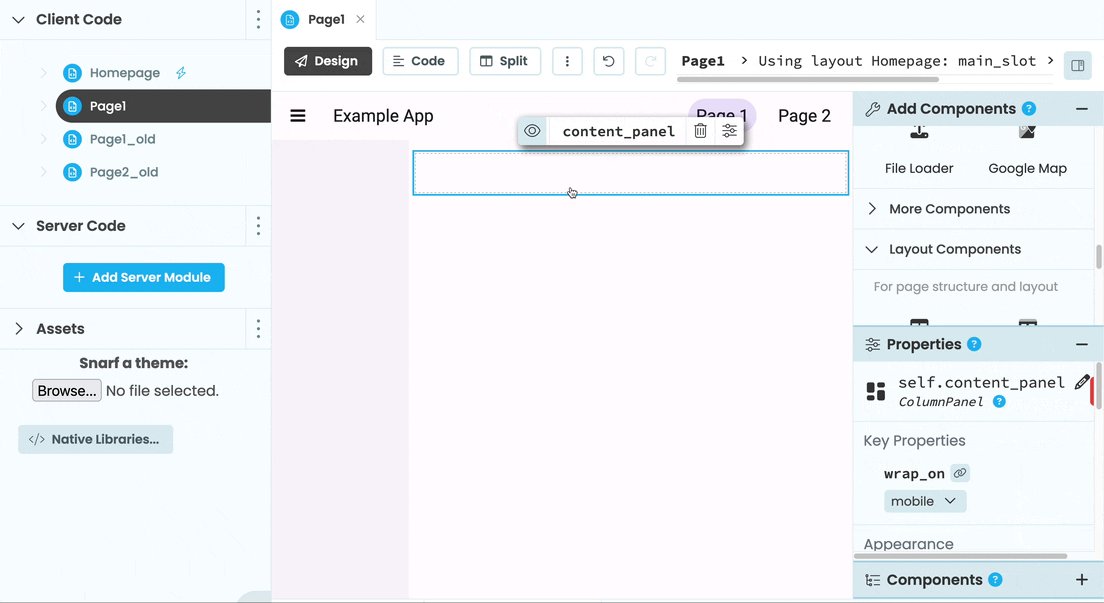
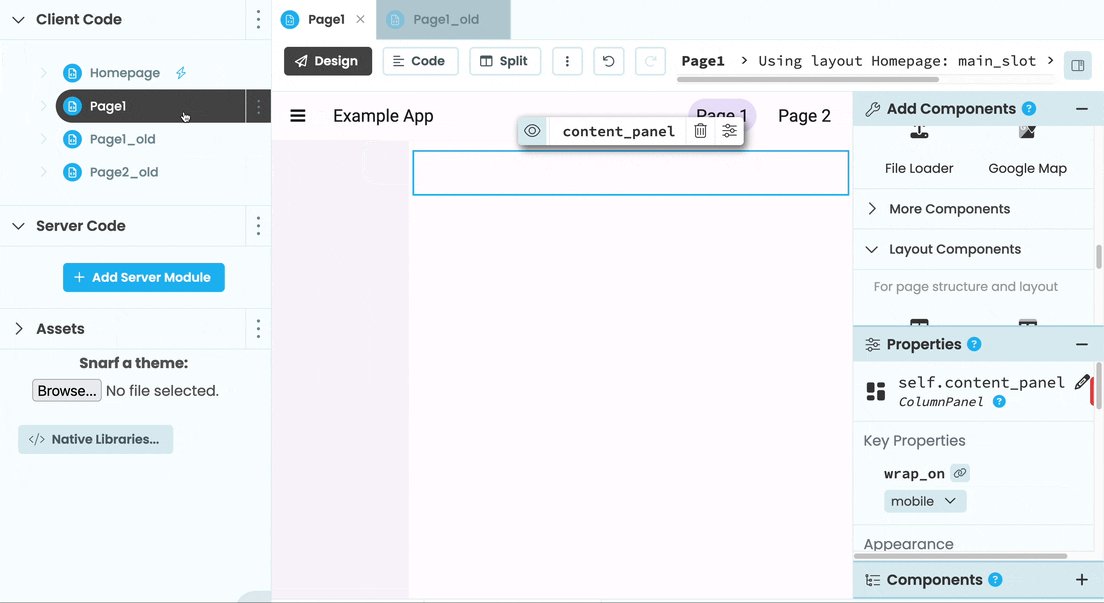
Rename the Form to “Page1” and drag in a ColumnPanel into the main slot. Rename the ColumnPanel to content_panel.
Rename the Form to “Page1” and drag in a ColumnPanel into the main slot. Rename the ColumnPanel to content_panel.

Renaming Form and adding the ColumnPanel

Renaming Form and adding the ColumnPanel
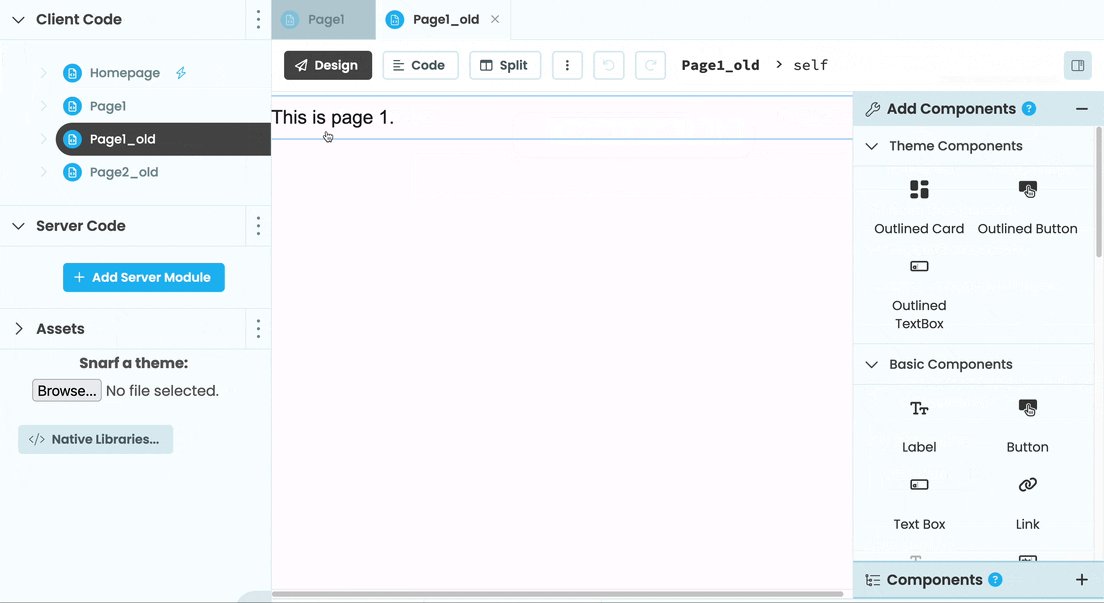
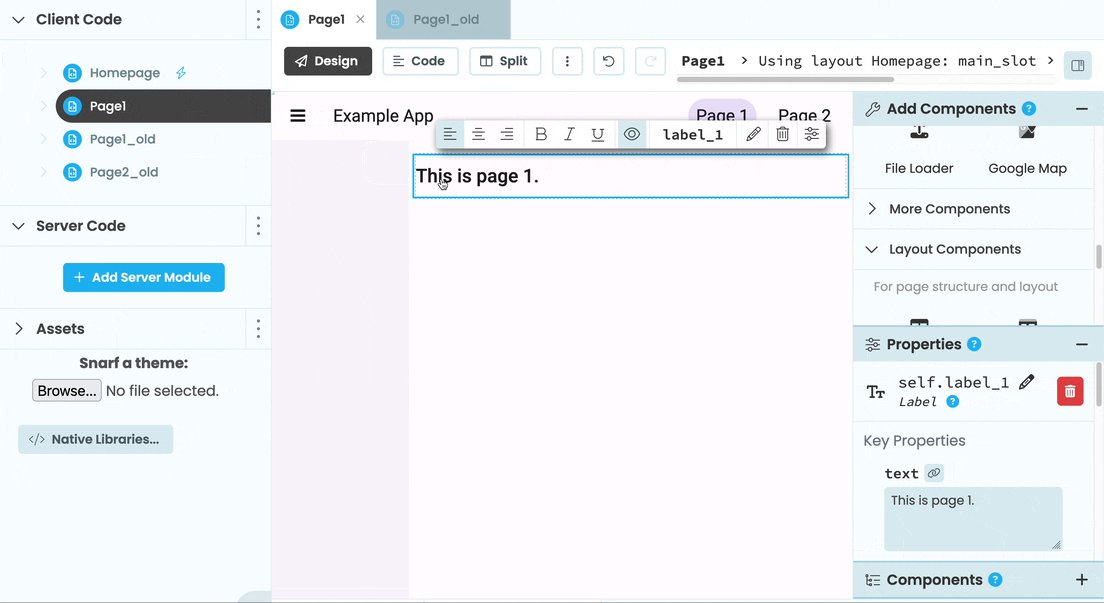
Then, we can select the components we want to copy (CTRL+C) in “Page1_old” and paste (CTRL+V) them into the ColumnPanel in our new Page1 Form.

Copying old components from the old Form into the new one
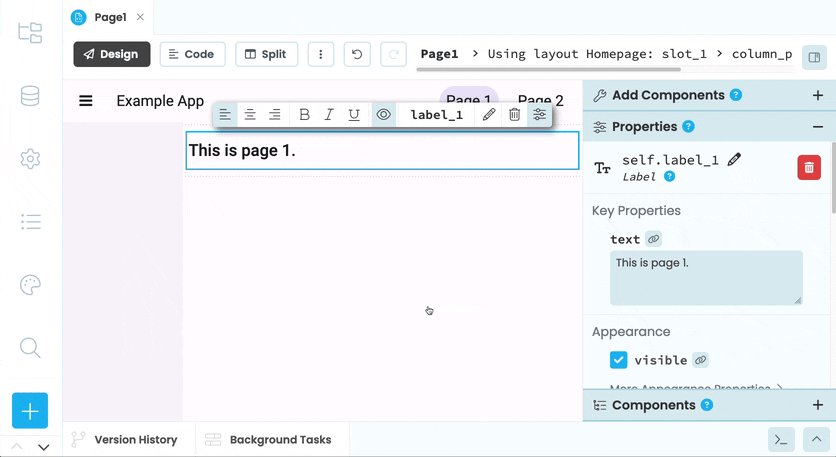
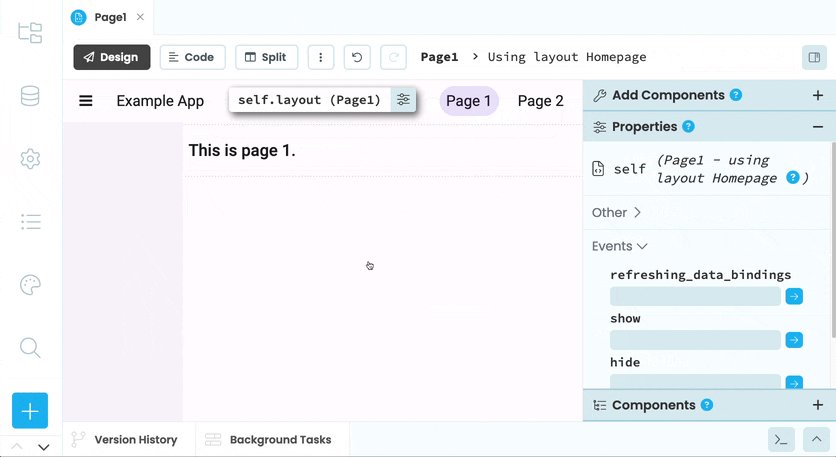
Finally, let’s write some code to control what happens when Page1 is opened/shown. Select the Form in the designer and in the Events section of the properties panel, click the  blue button next to the “Show” event.
blue button next to the “Show” event.

Adding a Show event handler to our Form
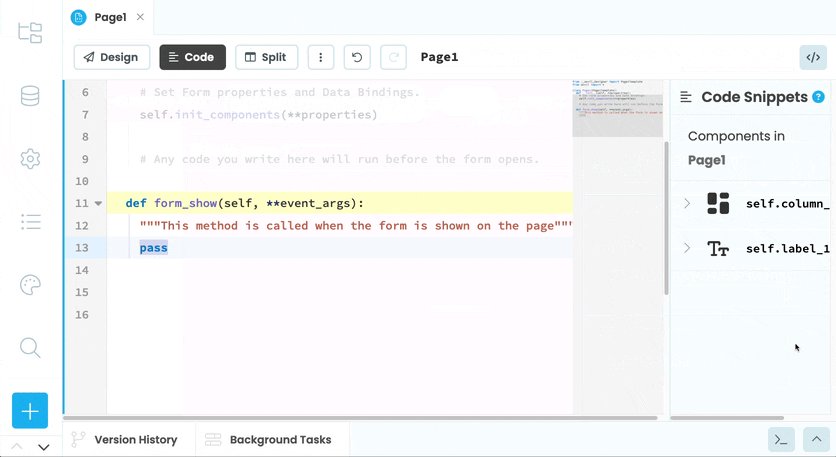
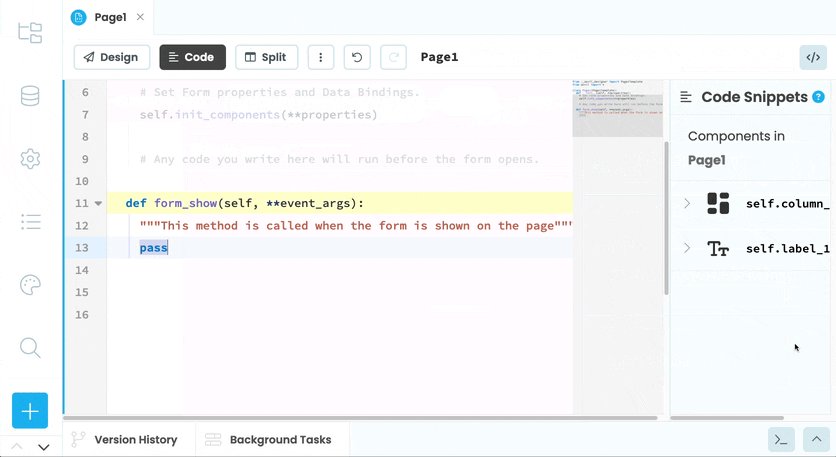
This will open up the code view and add a function that will run every time Page1 is shown. Inside the function, we can interact with the Layout our Form is using with self.layout. This gives us the ability to call functions defined in our Layout and change the properties of the Layout’s components. Let’s call the Homepage’s reset_links() function and change the page_1_link’s role to “selected”.
def form_show(self, **event_args):
"""This method is called when the form is shown on the screen"""
self.layout.reset_links()
self.layout.page_1_link.role = 'selected'Repeat this process for Page2 and delete both the old Page1_old and Page2_old.
Step 4 - Setting The New Startup Form
One quick final step, we no longer need the Homepage Form to be our startup Form. Whenever a Form that uses our Layout is opened, it instantiates the Layout for us, so let’s set Page1 to be our startup Form instead.
And that’s it! Our app is now using Layouts.
Here’s a link if you would like to clone a finished example:
To learn more about Layouts, check out our documentation here.
Do you still have questions?
Our Community Forum is full of helpful information and Anvil experts.
