How to Write Client-side Python
Anvil lets you build your app’s front-end entirely in Python - no HTML, CSS or Javascript required. This includes bringing your app to life by writing client-side Python code that runs in the browser.
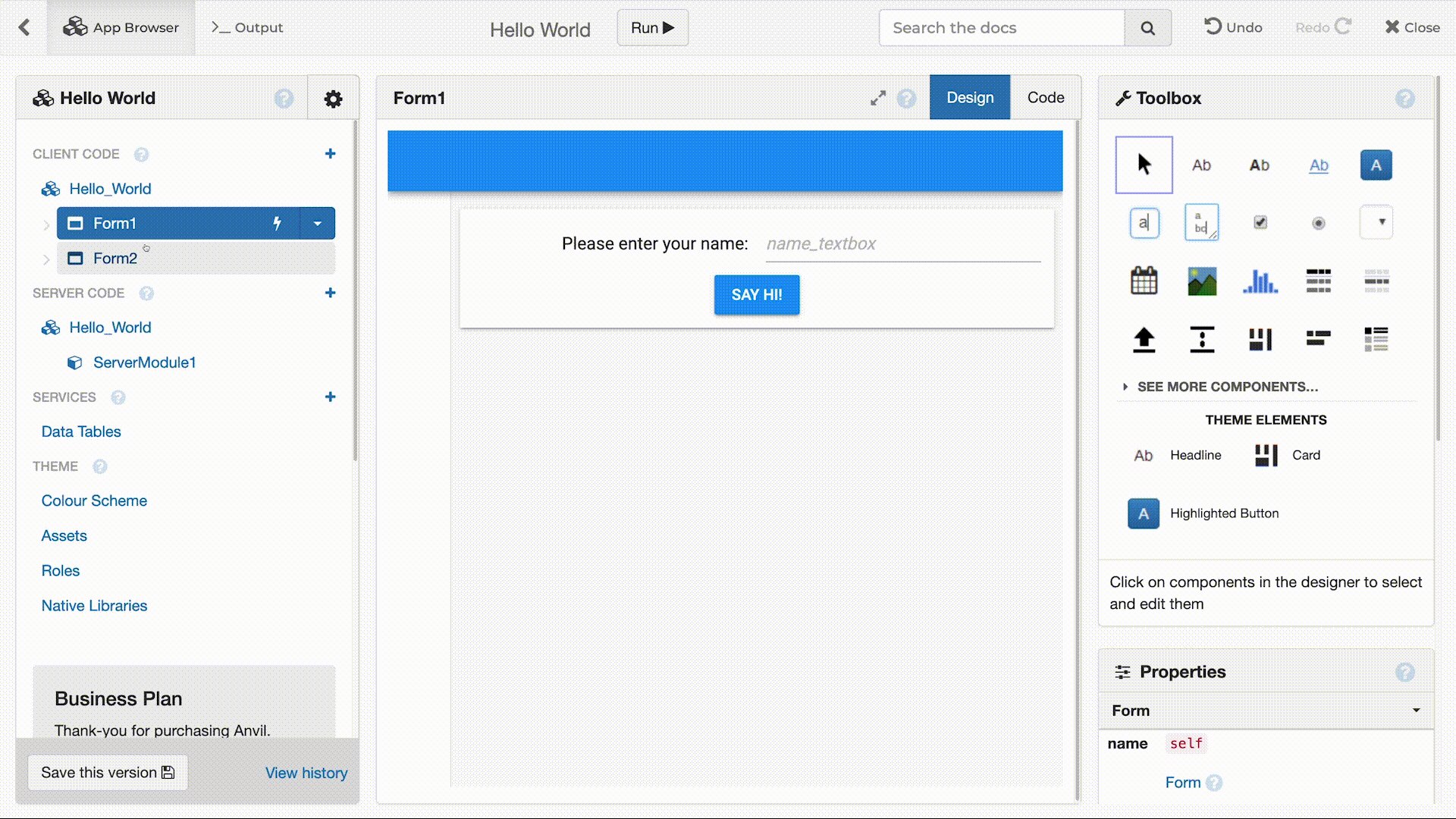
Here’s the user interface for a simple “Hello, World!” app. Usually, you would use JavaScript to write client-side code and make the “Say hi” button interactive, but with Anvil you can use Python.
Note: This guide includes screenshots of the Classic Editor. Since we created this guide, we've released the new Anvil Editor, which is more powerful and easier to use.
All the code in this guide will work, but the Anvil Editor will look a little different to the screenshots you see here!

Here’s the user interface for a simple ‘Hello, World!’ app
In the Anvil Editor, double-clicking the button will open up the client code editor and create a Python function. When a user clicks the button in the running app, this function will run in the browser:

Creating a function that runs when the ‘Say hi’ button is clicked
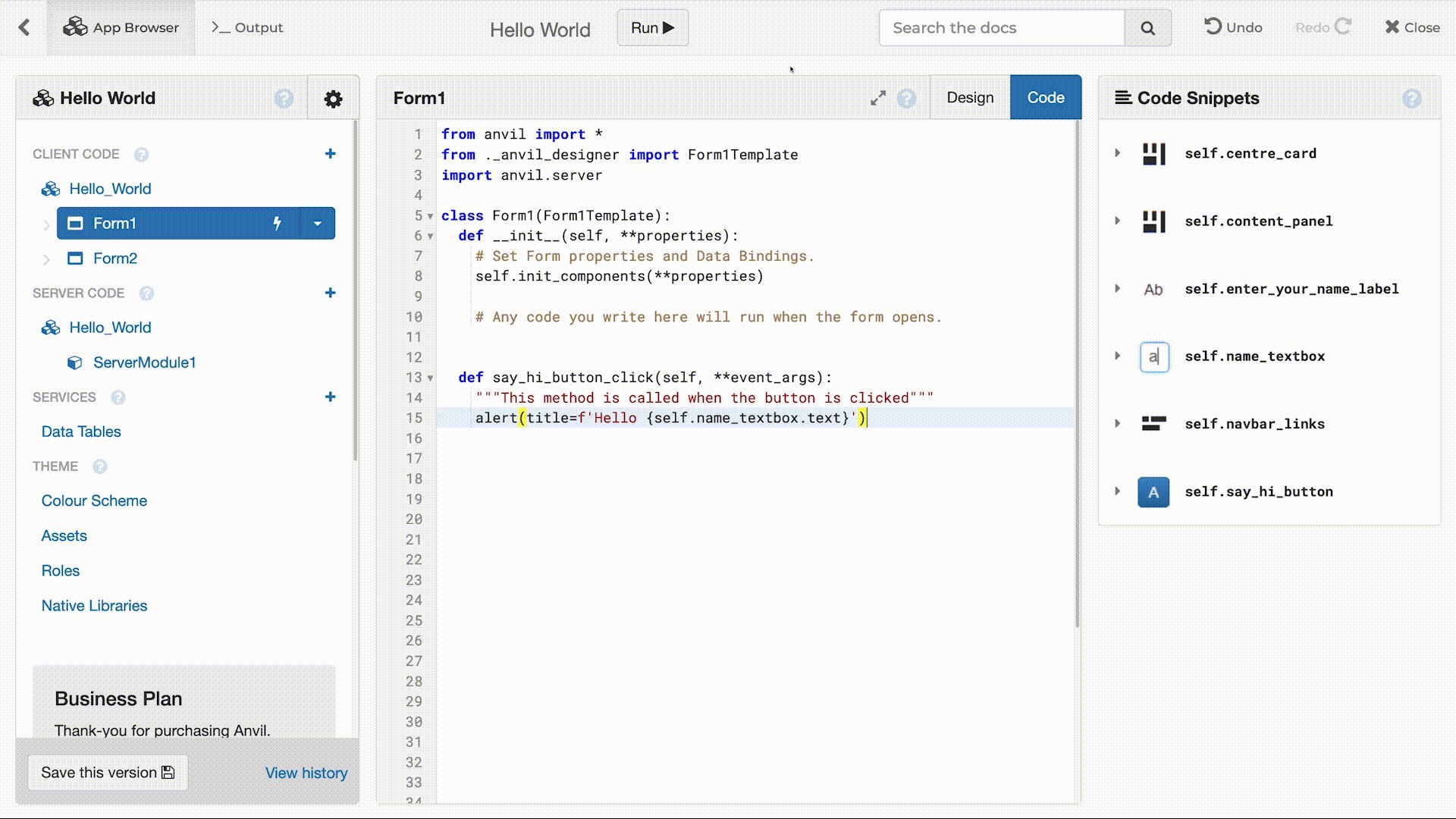
Inside your button click function, you can call Anvil’s alert() function to display an alert that says hello to your users:

Adding Anvil’s alert function to the ‘Say hi’ button click function
To test the code you’ve just written, click run at the top of the IDE, enter a name and click the say hi button. Your function will be called and it will display the alert:

Testing the ‘Say hi’ button click function
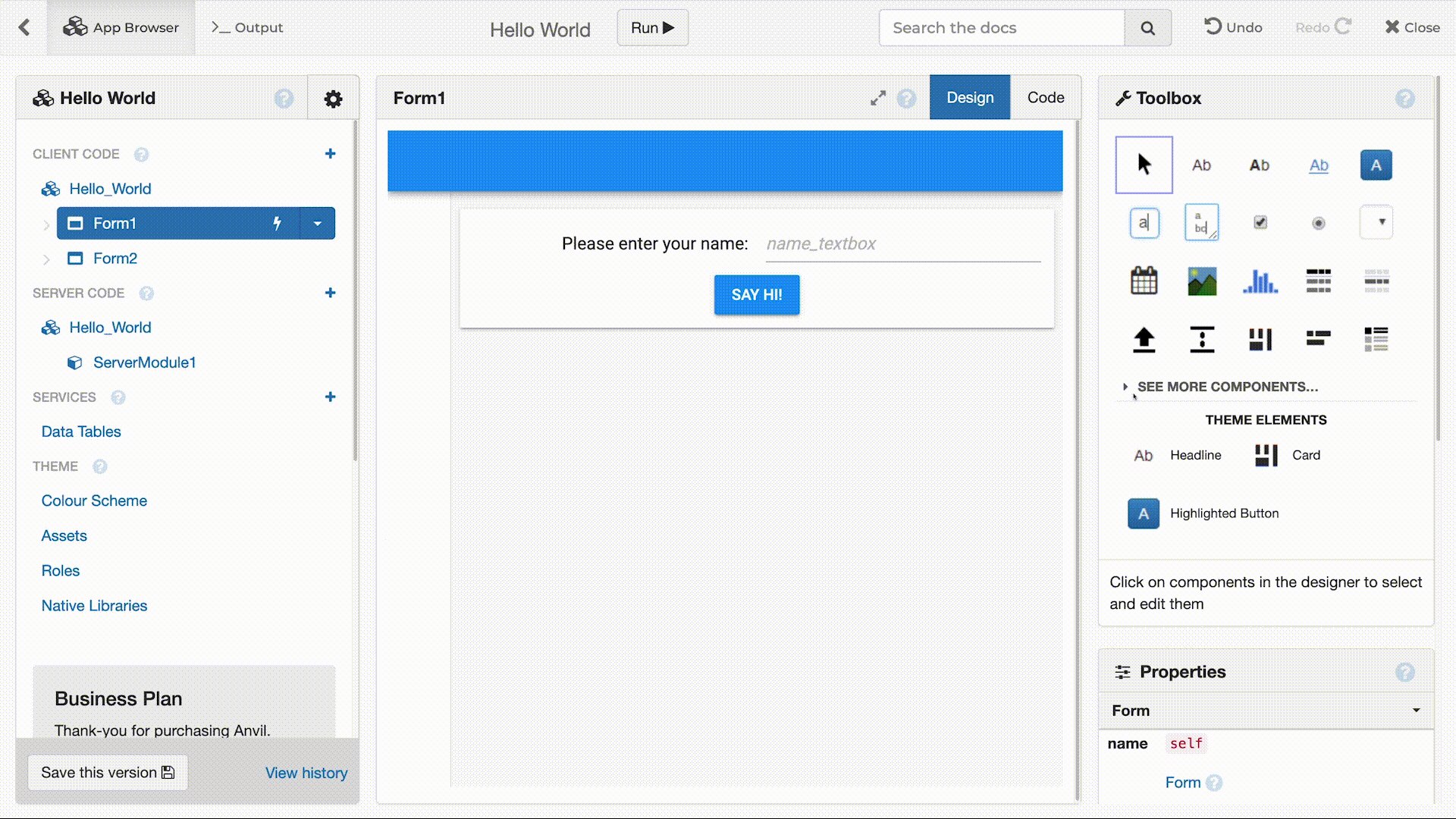
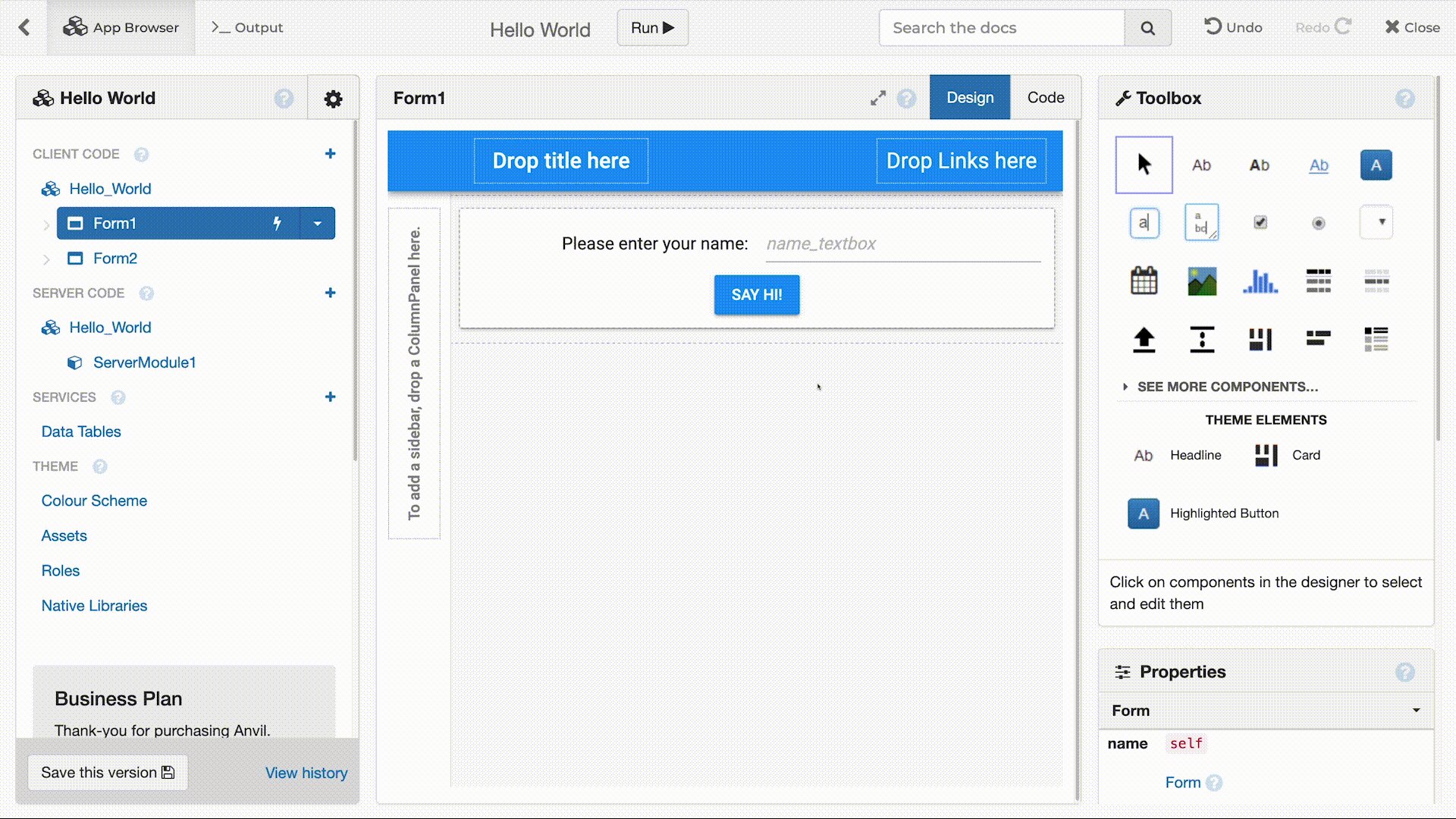
Let me show you how client-side Python in Anvil works. In Anvil, your app’s web pages are made up of one or more Forms.
Your Forms, are made up of components such as Buttons, TextBoxes, Containers, and so on.

A quick tour of the Editor, showing the Form and Components
To write client-side code that dictates the behaviour or styling of your app’s components, you can click on the code view in the Form Editor.
Both Forms and components are represented in code as Python objects.

Forms and Components are represented in code as Python object
This means you can write Python code to change the component’s attributes. For example, you could change the colour of the “Say hi” button:

Changing the button component attributes in code
In client code, you can import and use Python libraries like datetime. You could use the datetime library to log when a user says hello:

Importing and using the datetime library
As Anvil apps use Python on the client-side as well as the server-side, you can call server functions and pass them the Python objects you’ve been working with in client code.

Passing a server function the Python objects we’ve been using on the client side
To learn more about client-side Python in Anvil, why not get started with our 10 minute Feedback Form Tutorial?
Build your own app with Anvil
If you’re new here, welcome! Anvil is a platform for building full-stack web apps with nothing but Python. No need to wrestle with JS, HTML, CSS, Python, SQL and all their frameworks – just build it all in Python.
Want to build an app of your own? Get started with one of our tutorials:
Data Dashboard
Build Database-Backed Apps
Build a Simple Feedback Form
Build a data-entry app, and learn the techniques fundamental to building any Anvil app. In this tutorial, you will:
- Build your User Interface
- Write client-side Python
- Write server-side Python
- Store data in a database
- Deploy your app
 By
By