Now back to the Anvil Editor. We’ll modify each line of the table to contain input components so the user can change the items that already exist.
Double-click on the Repeating Panel in your Data Grid and drop TextBoxes into the Quantity and Name columns.
Call them text_box_name and text_box_quantity respectively.
Set the Quantity TextBox to be type number.

These TextBoxes are going to display the values we read from the database when we refresh.
Since we are inside a Repeating Panel, we can access the values for each row as self.item
(see the docs on Repeating Panels for more information).
Set up a Data Binding for each TextBox to get the relevant value into its text property. Be sure to
uncheck ‘Write back’.

Data Binding for ’name’ TextBox

Data Binding for ‘quantity’ TextBox
Now go to the code for RowTemplate1.

Go to the Code View for RowTemplate1
Write a method to call when the values are changed:
def update_item(self, **event_args):
anvil.server.call(
'update_item',
self.item['id'],
self.text_box_name.text,
self.text_box_quantity.text,
)Bind this method to the pressed_enter and lost_focus events of each TextBox:

Bind the update_item method to the lost_focus and pressed_enter events by entering the method name in the boxes
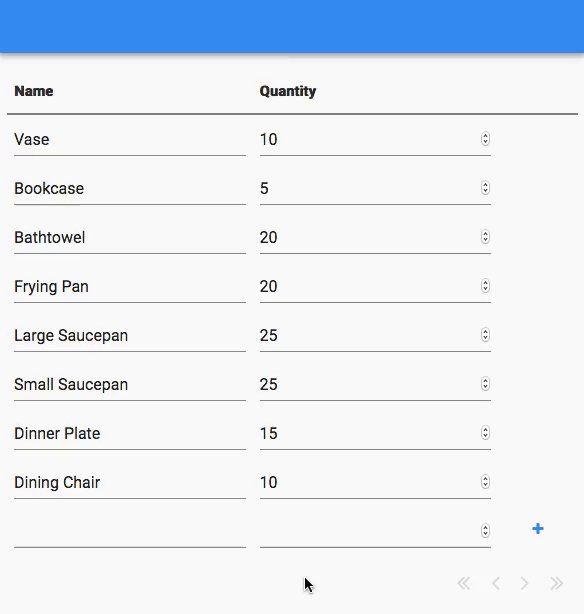
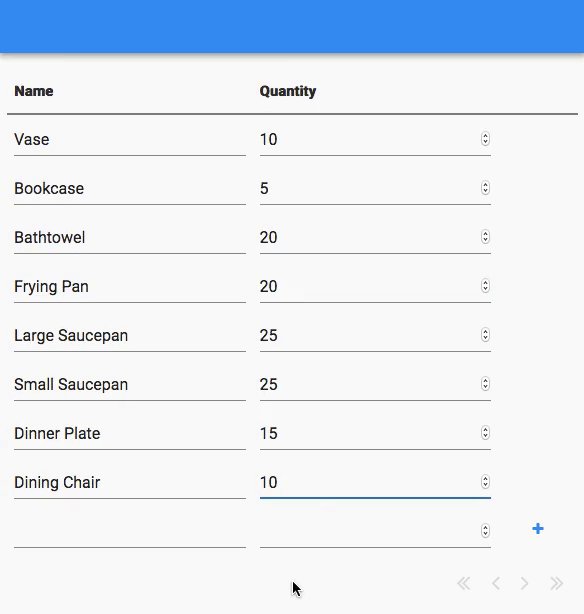
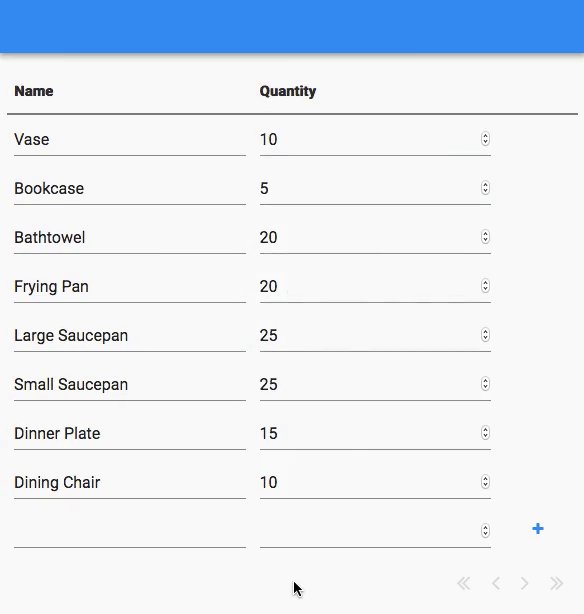
Now run your app. You’ll find your table is full of TextBoxes that update the database every time they are modified.

Updating the database from the web app.
The page refresh is triggered manually to demonstrate that the data has been persisted in the database.
 By
By