Now we need to run that insert_item function from the web app. Let’s build an ‘add’ widget into the Data Grid.
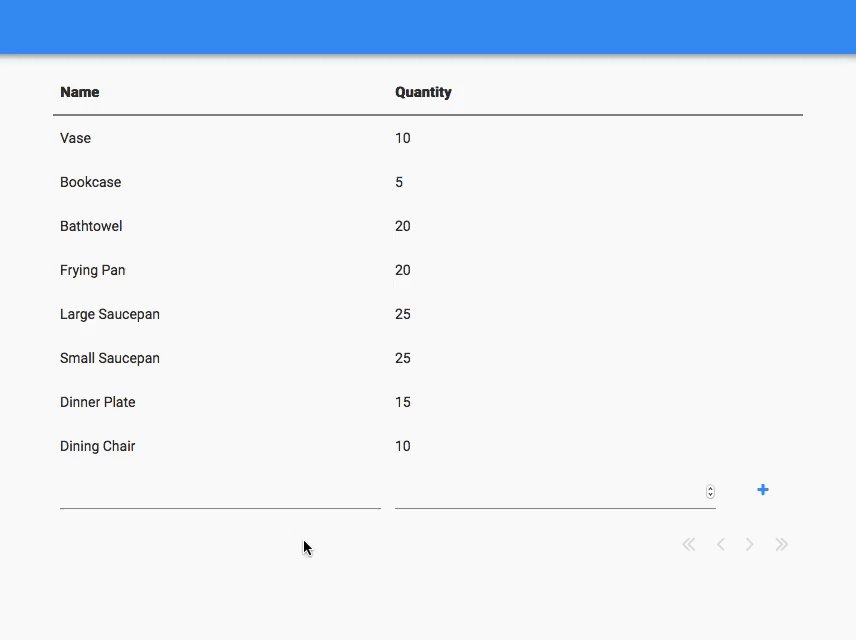
Add a column to your Data Grid. Clear its Title and Key. Set its width to 80. This will hold our ‘add’ button later.

Add a Data Row Panel  to the bottom of your Data Grid.
to the bottom of your Data Grid.

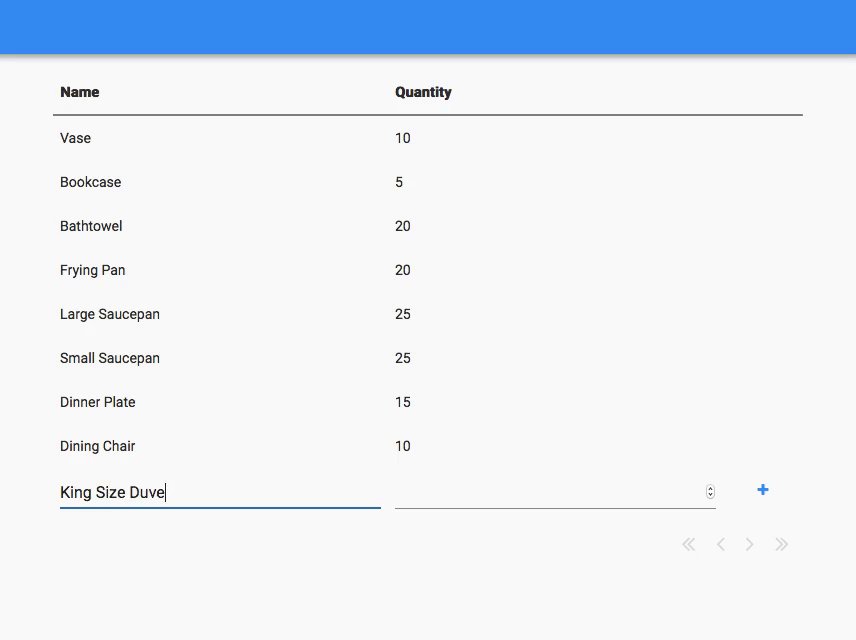
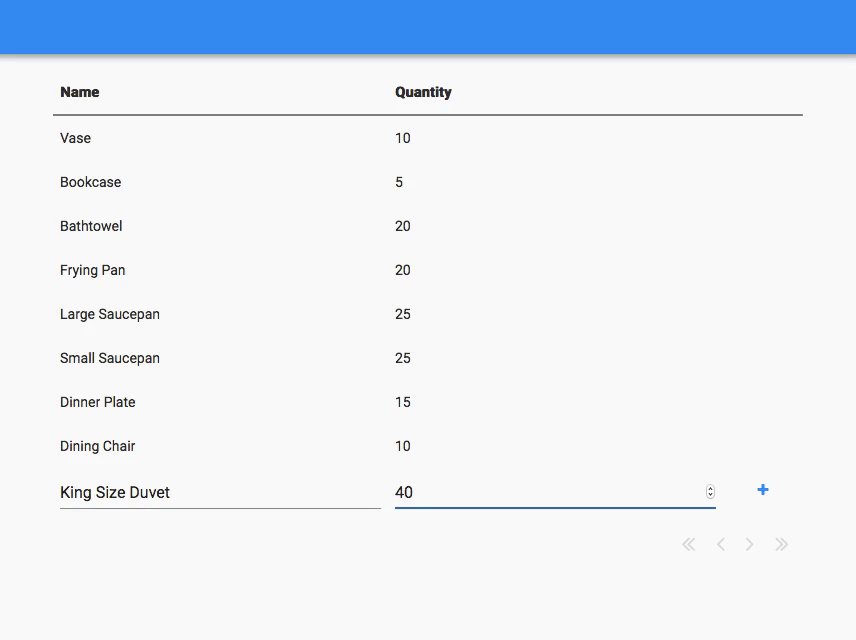
Drop a TextBox into each of the Name and Quantity columns. Rename them text_box_name and text_box_quantity. Set the Quantity TextBox’s type to number.

Drop a Button into the end column. Rename it button_add. Clear the Button’s text and set its icon to fa:plus.

Create a click handler by clicking the blue arrows to the right of ‘click’ in the Events section:

def button_add_click(self, **event_args):
anvil.server.call(
'insert_item',
self.text_box_name.text,
self.text_box_quantity.text
)
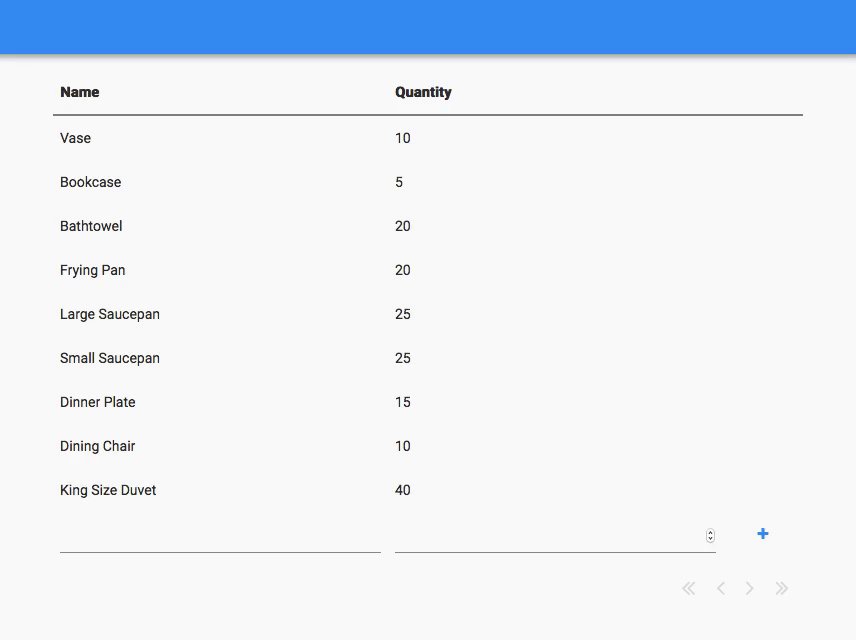
# Refresh the open Form to load the new item into the UI
get_open_form().raise_event('x-refresh')
# Clear the input boxes
self.text_box_name.text = ''
self.text_box_quantity.text = ''Now you can add items to your database from your web app!

 By
By