Let’s make the Form store the title, content, image and category input into our ‘Articles’ table when the user hits ‘Save’.
When the information is first entered, we’ll store it in a Python dictionary. Then if the user hits ‘Cancel’, we can just discard the dictionary - nothing is saved in the Data Table.
We’ll store this dictionary in the item property of the ArticleEdit Form.
self.item that can be accessed in the Form’s code. We’ll initialise our ArticleEdit Form with an empty dictionary as its self.item.Edit your add_article_button_click function to look like this. We’ll just print out the dictionary with the user inputs for now:
@handle("add_article", "click")
def add_article_button_click(self, **event_args):
# Initialise an empty dictionary to store the user inputs
new_article = {}
# Open an alert displaying the 'ArticleEdit' Form
save_clicked = alert(
content=ArticleEdit(item=new_article),
title="Add Article",
large=True,
buttons=[("Save", True), ("Cancel", False)],
)
# If the alert returned 'True', the save button was clicked.
if save_clicked:
print(new_article)It’s important to remember to change ArticleEdit() to ArticleEdit(item=new_article)
This means self.item will start as an empty dictionary, and we’ll update it as the user fills in the form.
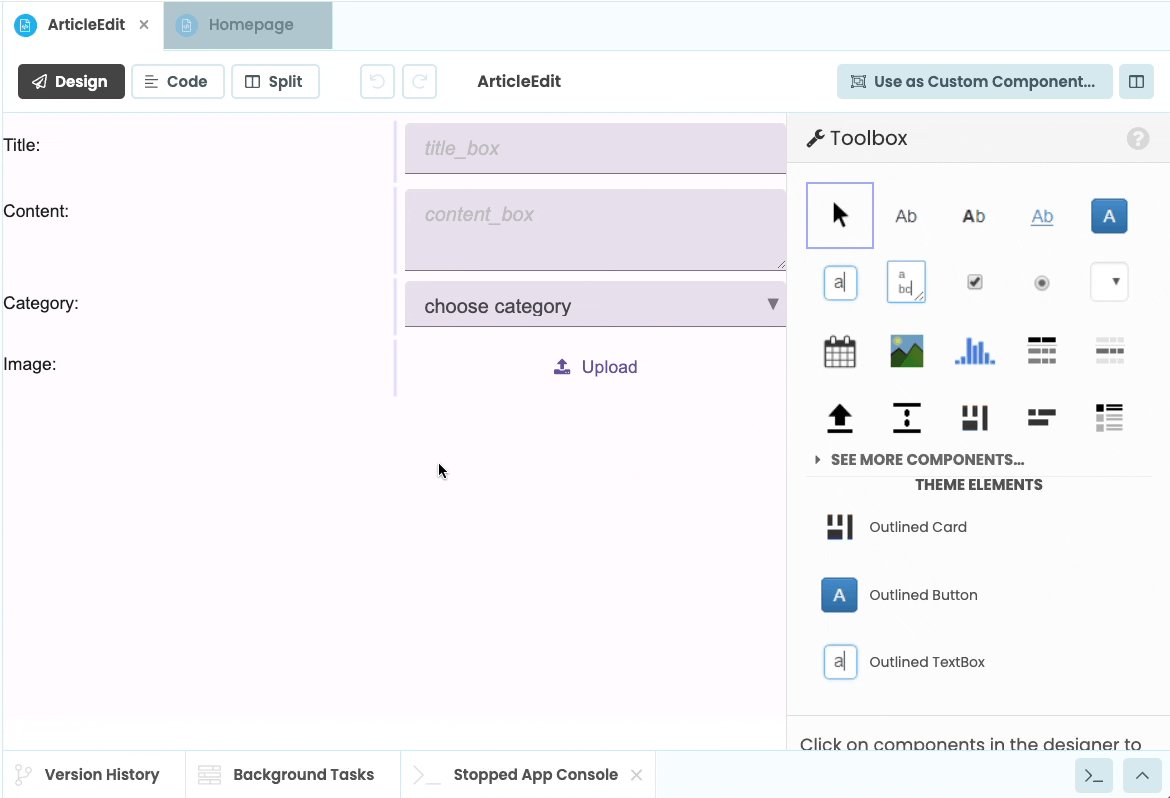
We can update self.item using Data Bindings. Data Bindings are a way of keeping a component’s properties in sync with the underlying data. You can find Data Bindings near the top of the Properties panel for each component:

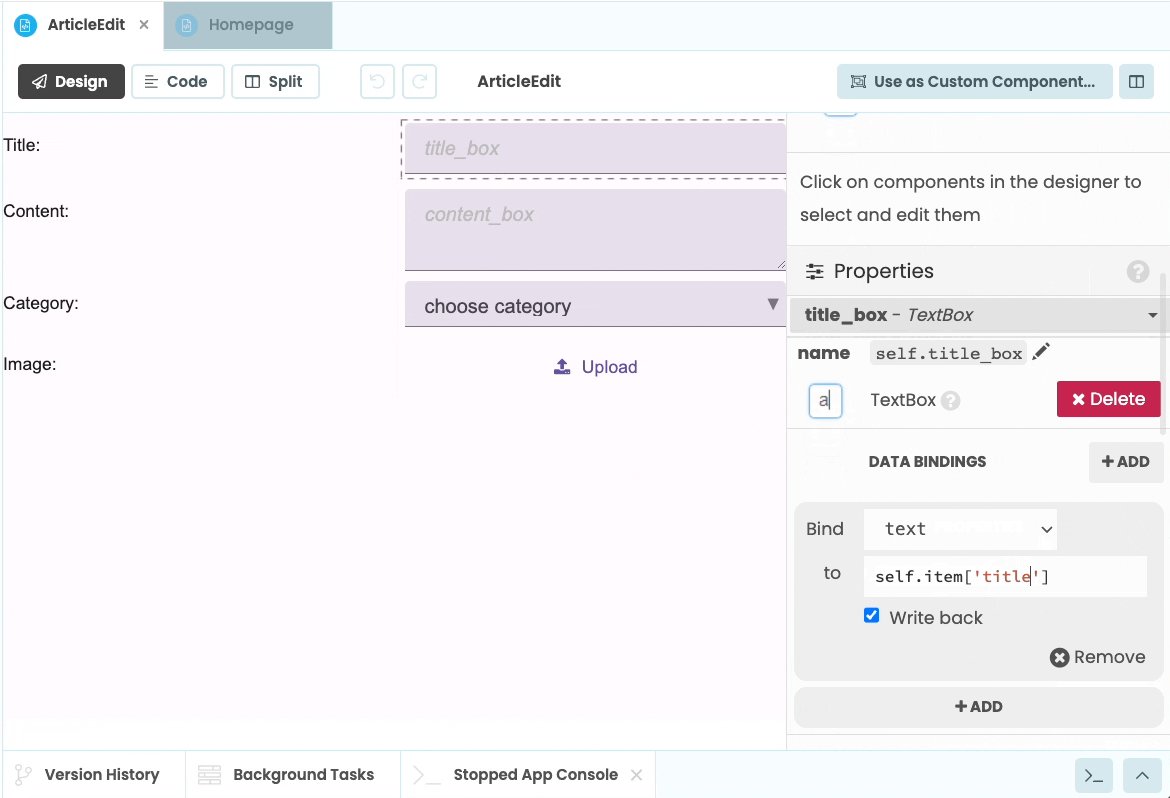
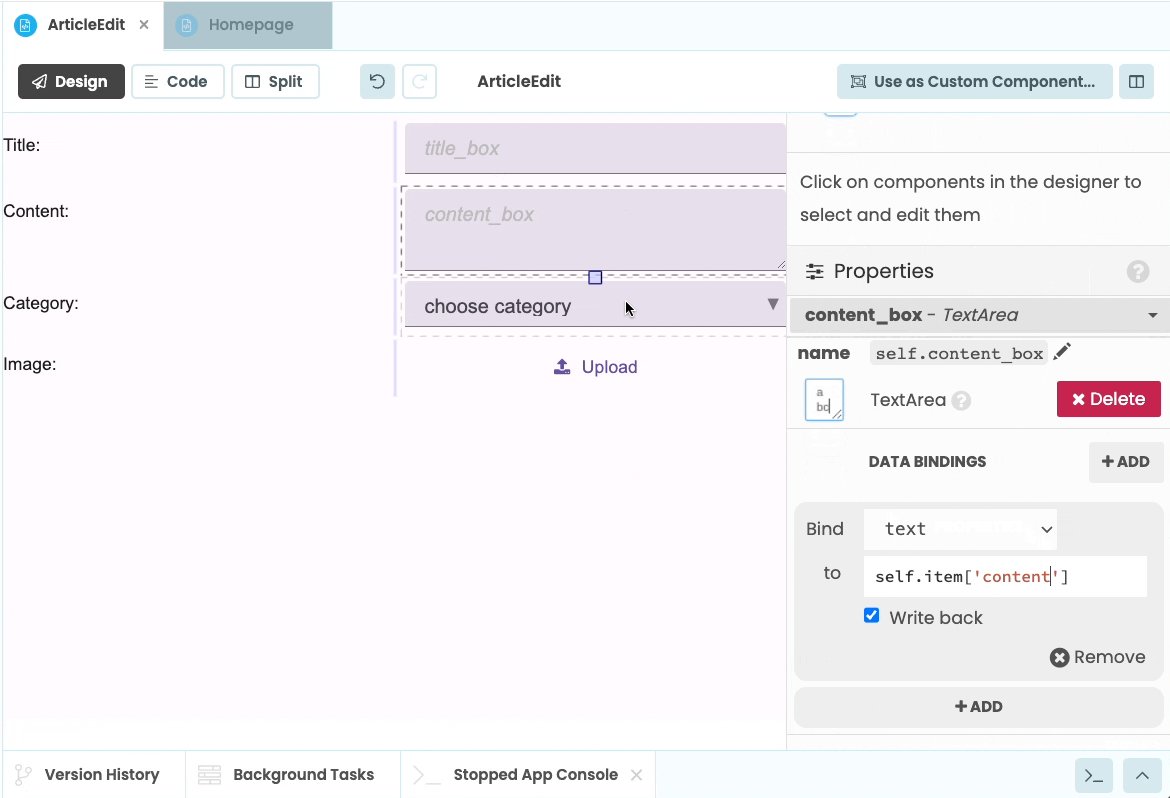
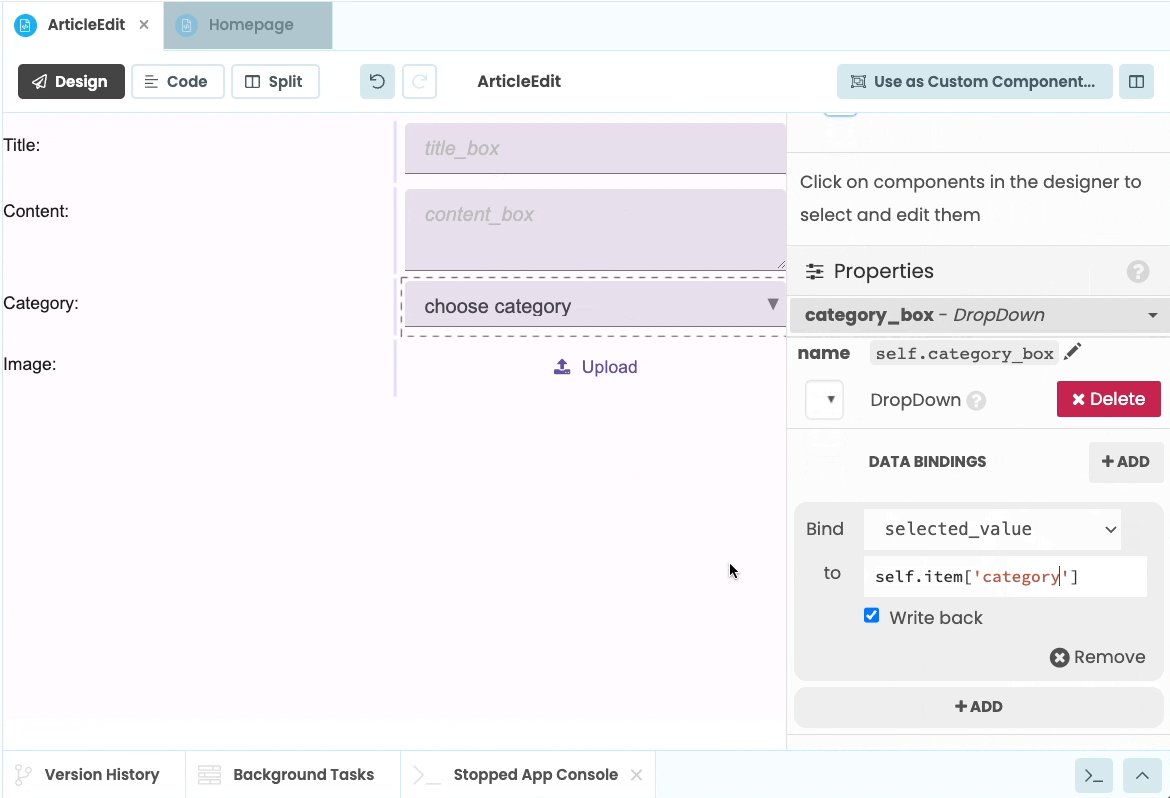
Select the ArticleEdit Form. For each of the ‘Title’, ‘Content’, and ‘Category’ inputs, add a Data Binding to self.item. Since self.item is a dictionary, we can add keys to our dictionary for each of the inputs:
title_box: Bind thetextproperty toself.item['title']content_box: Bind thetextproperty toself.item['content']category_box: Bind theselected_valueproperty toself.item['category']

When the user uploads an image to the FileLoader component, we want to add it to self.item. To do this, we can set an event handler on the FileLoader component which will run when the user uploads an image.
Select the FileLoader and click on change event from the Object Palette to set up a method that runs when a new file is uploaded. This method will have a file argument, which is a Media object containing the chosen file:

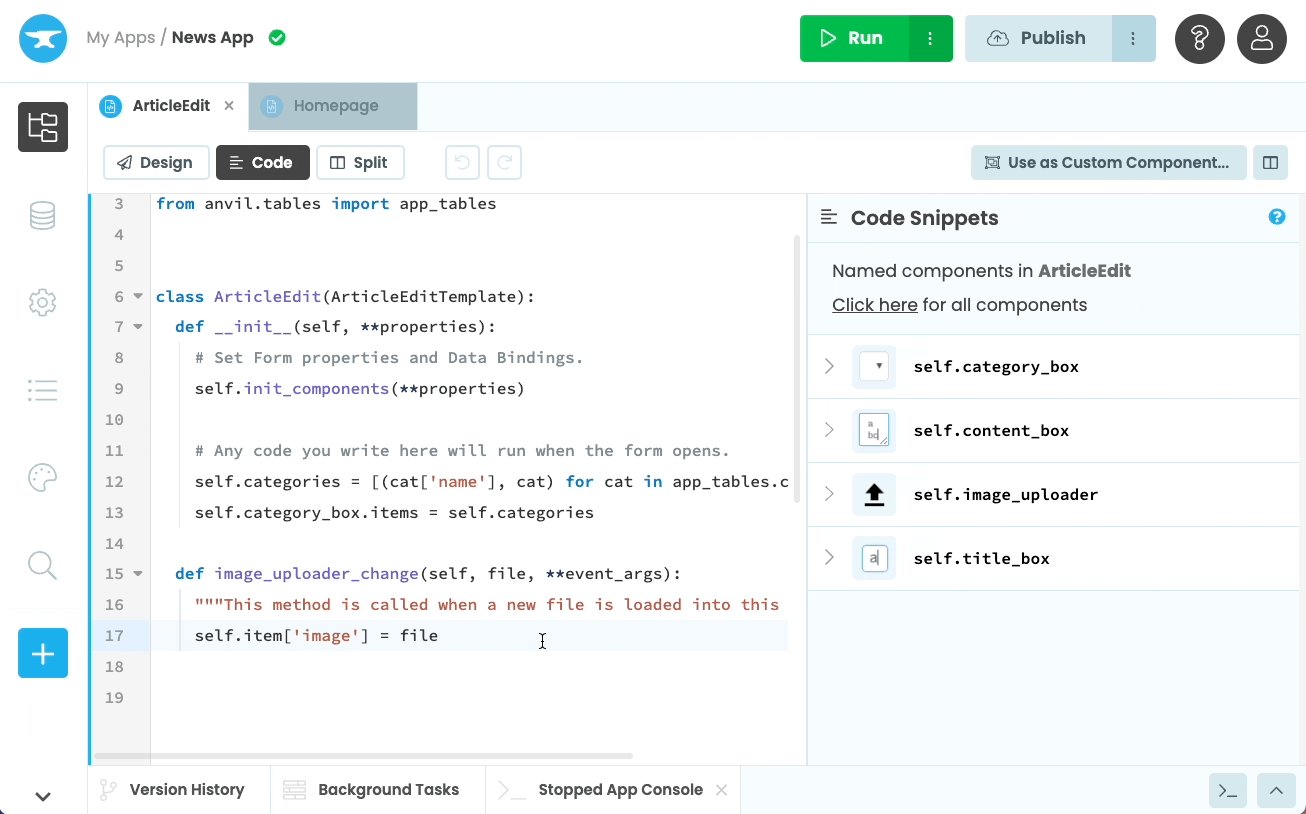
Edit the image_uploader_change method to store the uploaded file in self.item:
@handle("image_uploader", "change")
def image_uploader_change(self, file, **event_args):
"""This method is called when a new file is loaded into this FileLoader"""
# Add the image to self.item
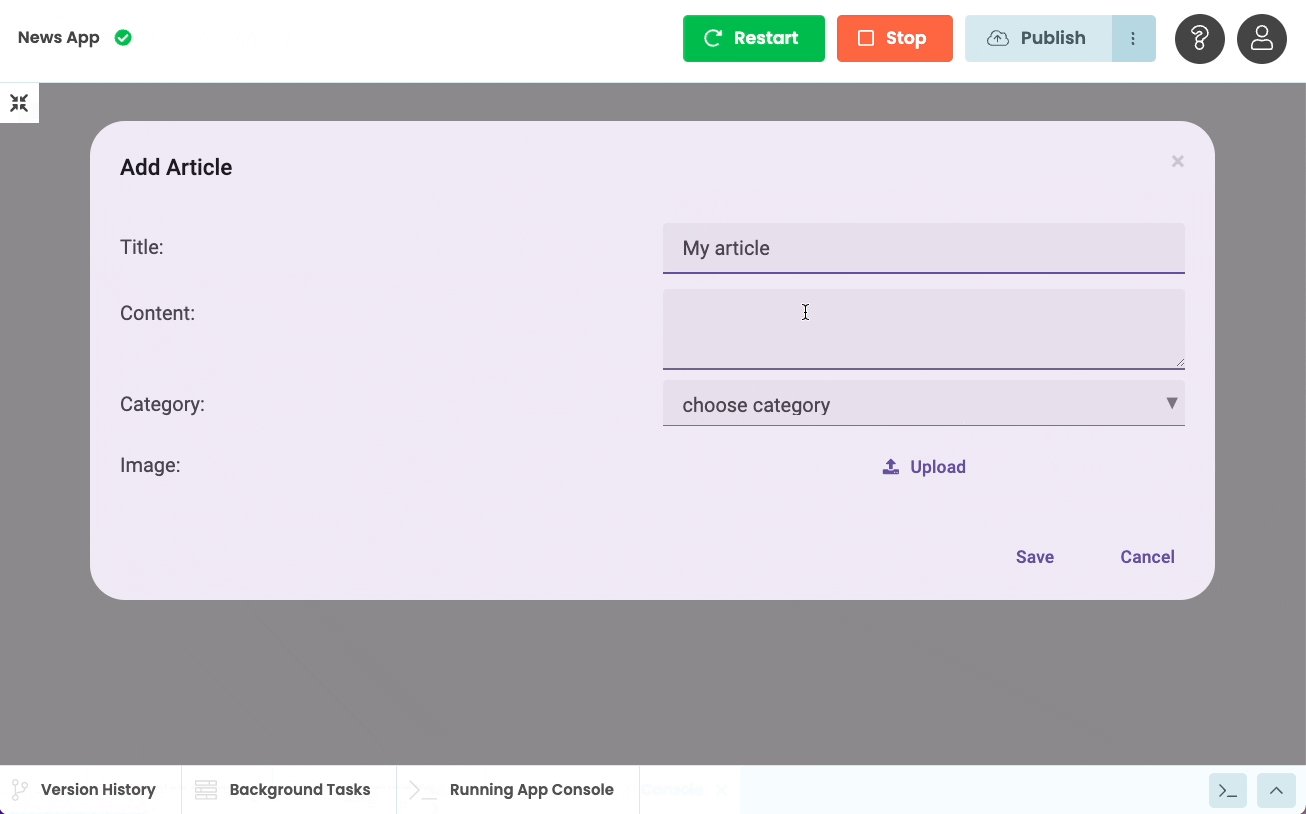
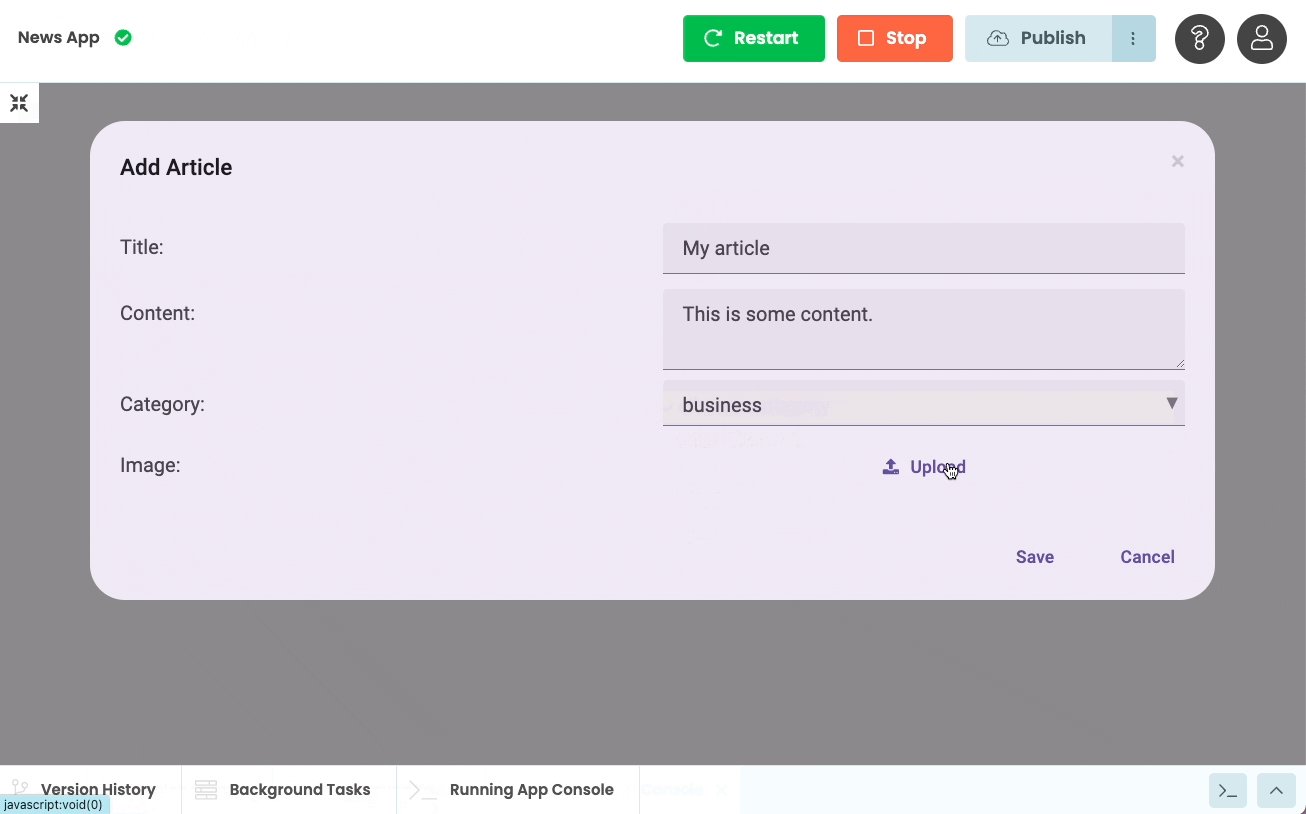
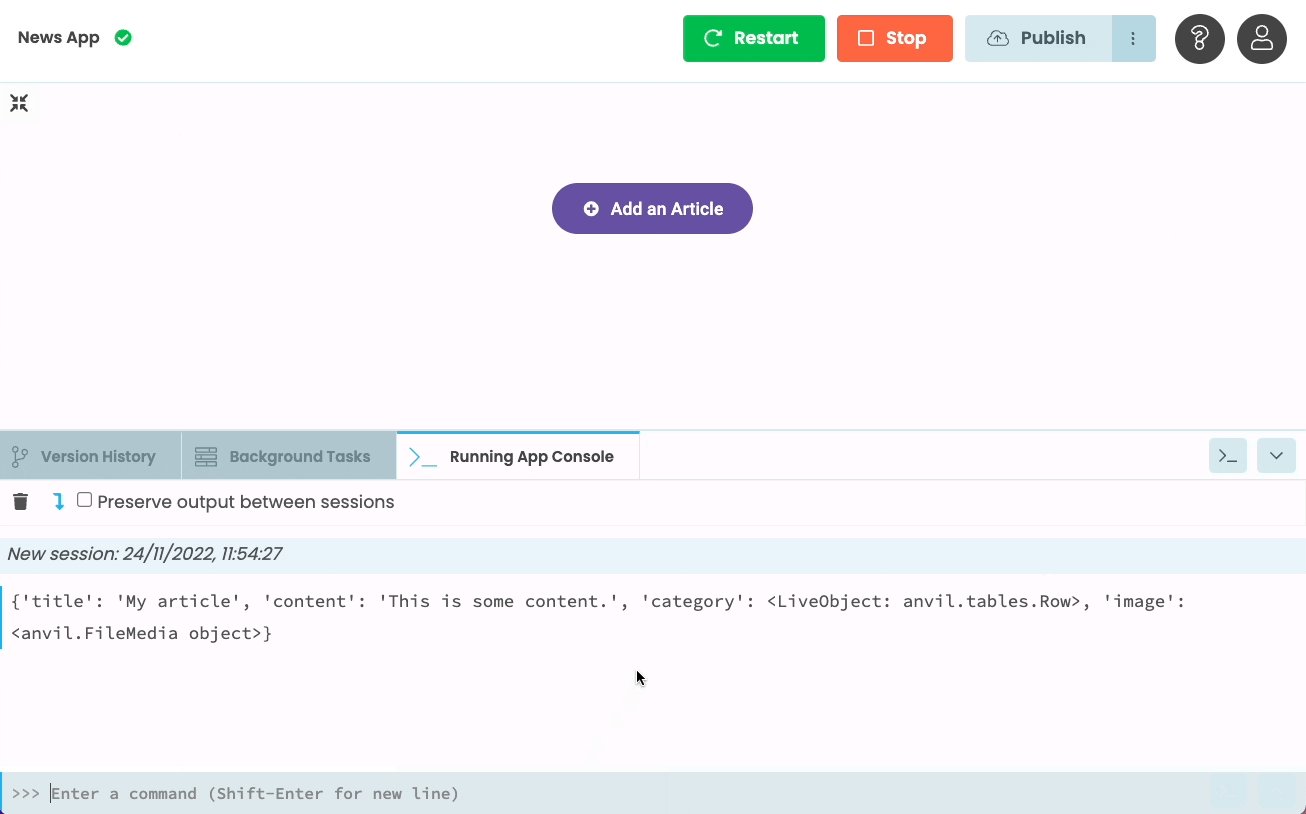
self.item['image'] = fileNow run your app, click on ‘Add new article’, fill in all the fields, upload an image and click the ‘Save’ button.
The new_article dictionary will be printed in the Running App Console at the bottom of the screen. The App Console shows the output fof print statements as well as tracebacks from unhandled exceptions. Clicking the tab will open and close the console.

 By
By