Quickstart: Layouts
A Layout is a Form that provides a visual template for other Forms. It lets you create reuasble page structures shared across multiple Forms. This makes it especially useful for page navigation.
In this Quickstart, we’ll create an app with a simple Layout that has links in a sidebar. The other Forms in the app will use this Layout and users will be able to click on the links in the sidebar to navigate between Forms.

Switching between pages of an app using a navigation menu
Create an app
Log in to Anvil and click ‘Blank app’. Choose the Material Design 3 theme.

Create a Layout Form
Our new app will already have a Form in it called Form1. We’ll turn this Form into a Layout and use it to define the structure of our other Forms.
Double click on Form1 in the App Browser and rename it to Homepage. At the top of the Form, click the three dots menu and choose “Use as Layout”.

Turn Homepage into a Layout
Add Links to the sidebar
We can now build our Layout by dragging and dropping components from the Toolbox onto the Form.
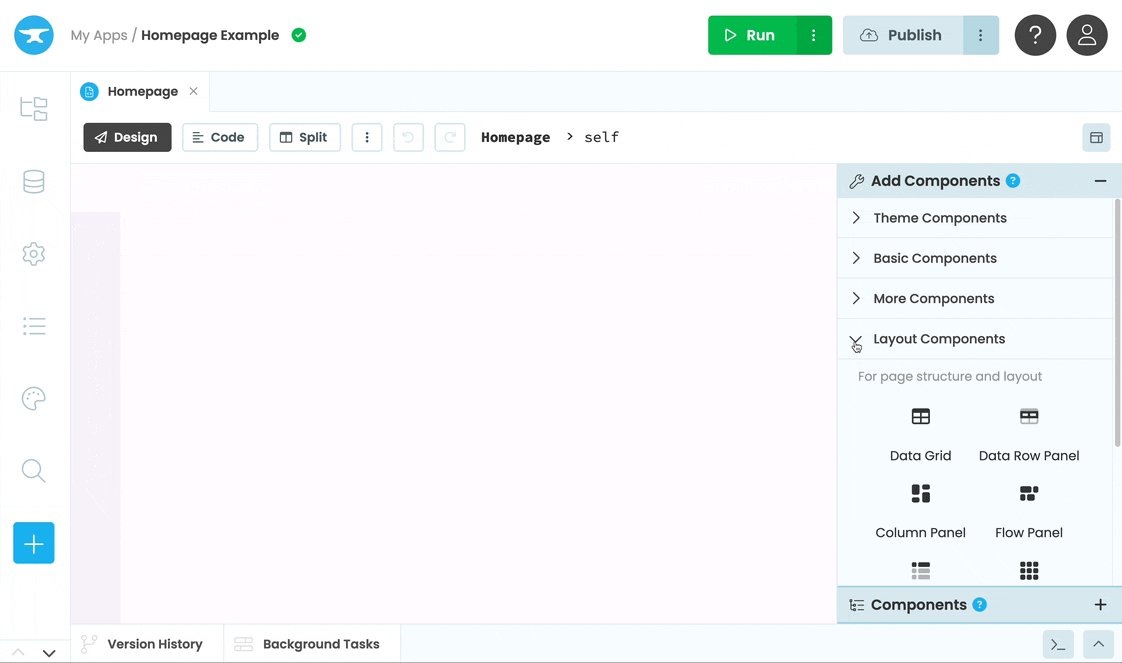
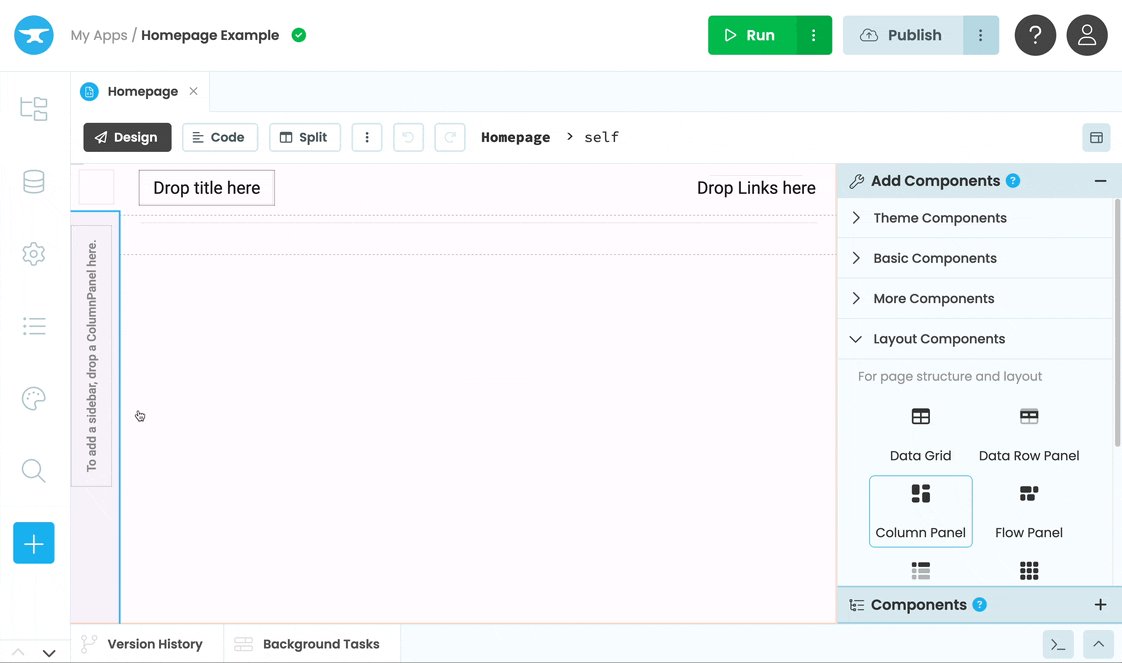
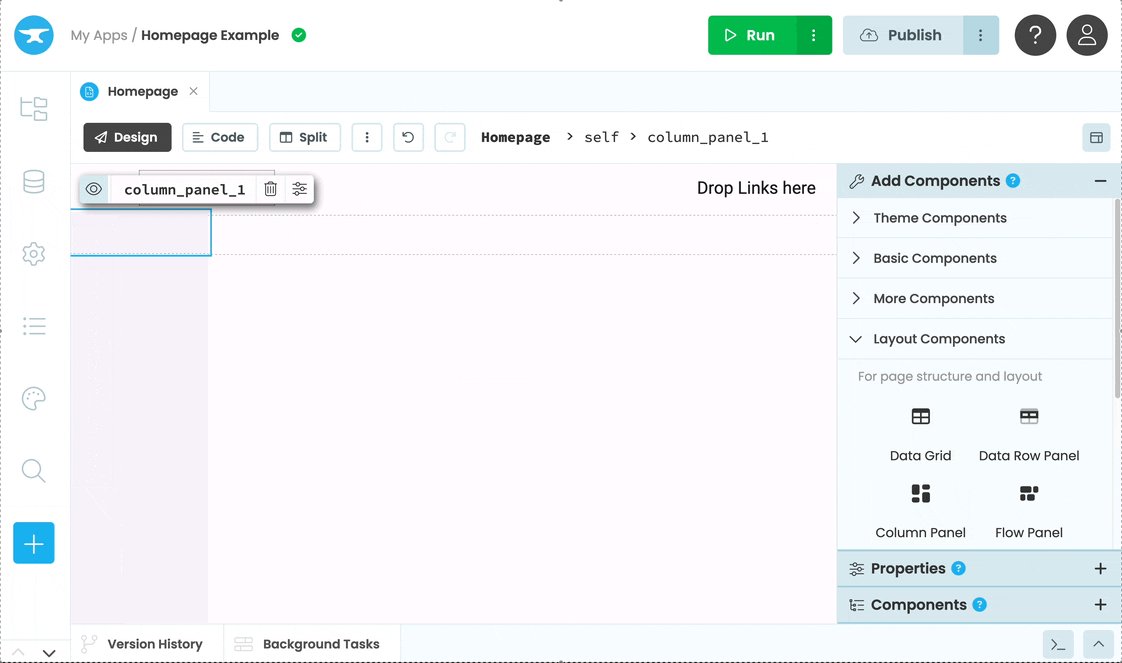
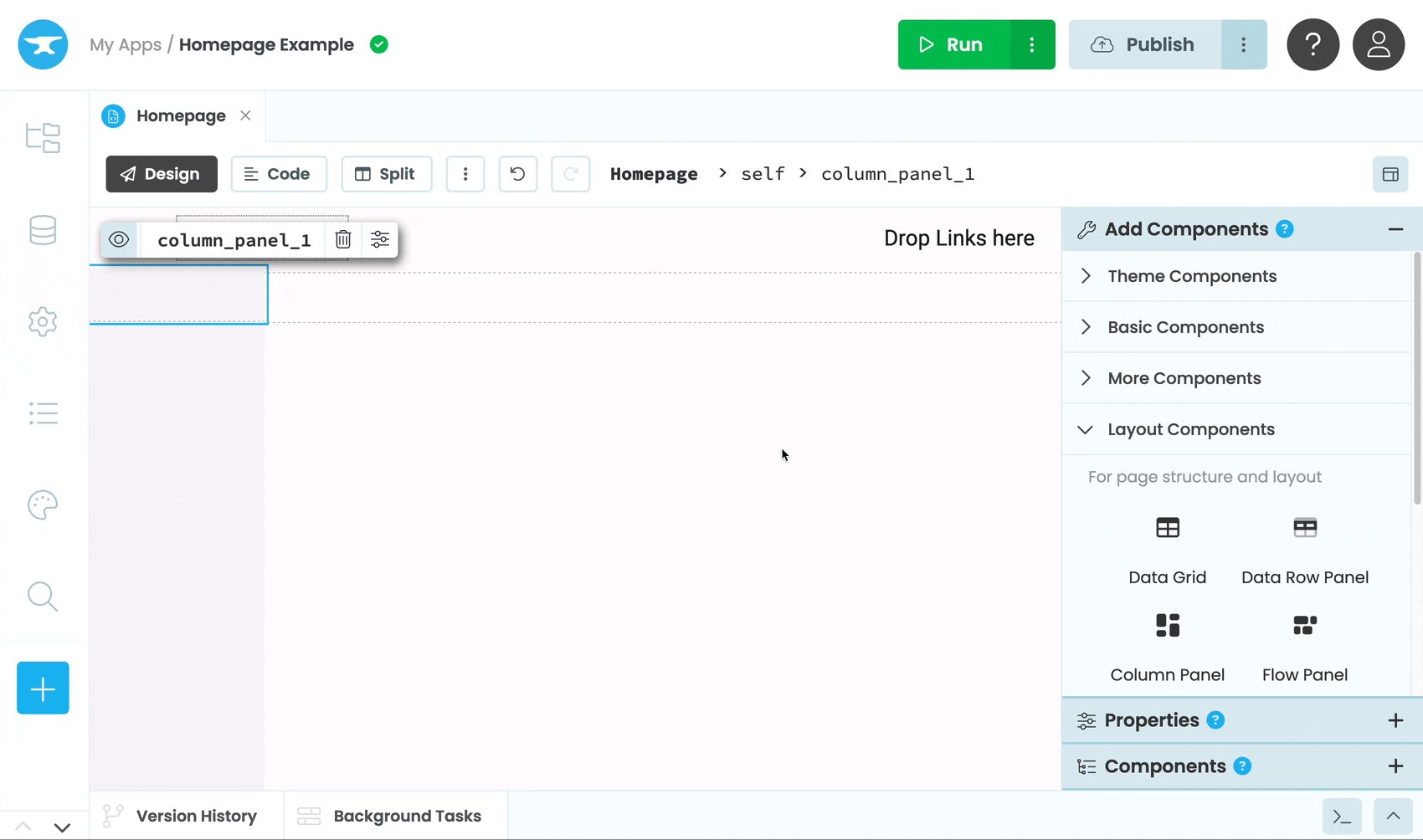
Drag a ColumnPanel from the Toolbox into the sidebar.

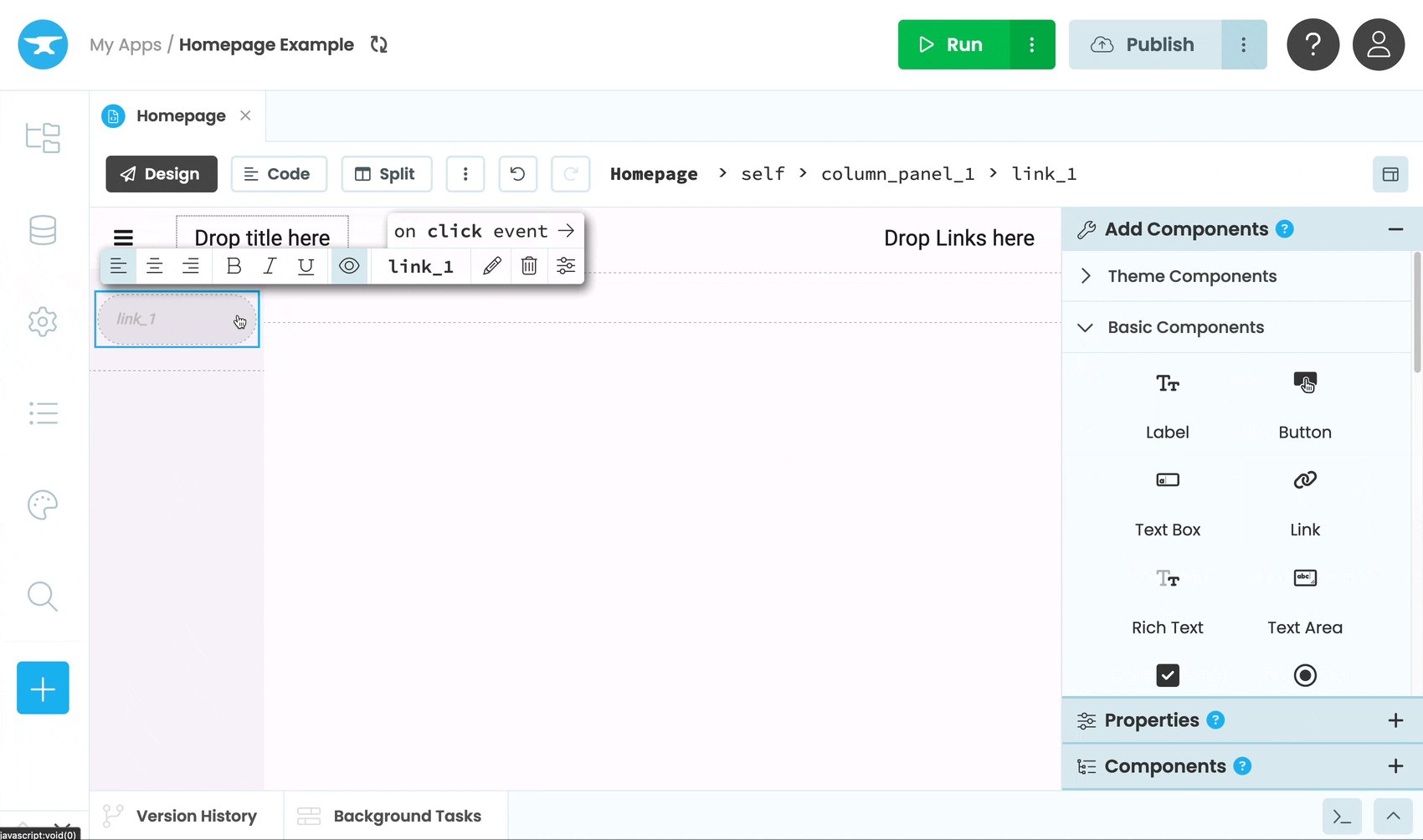
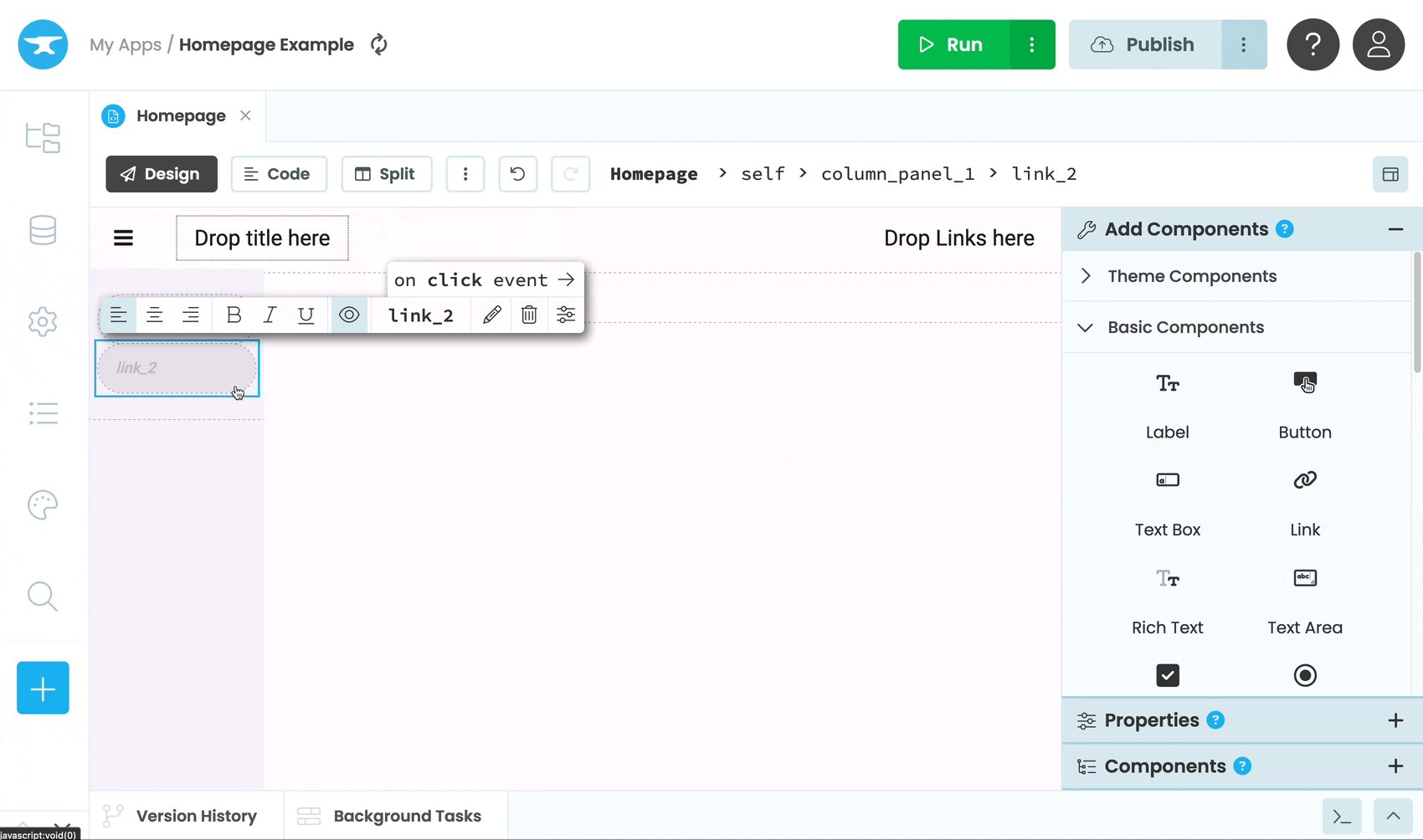
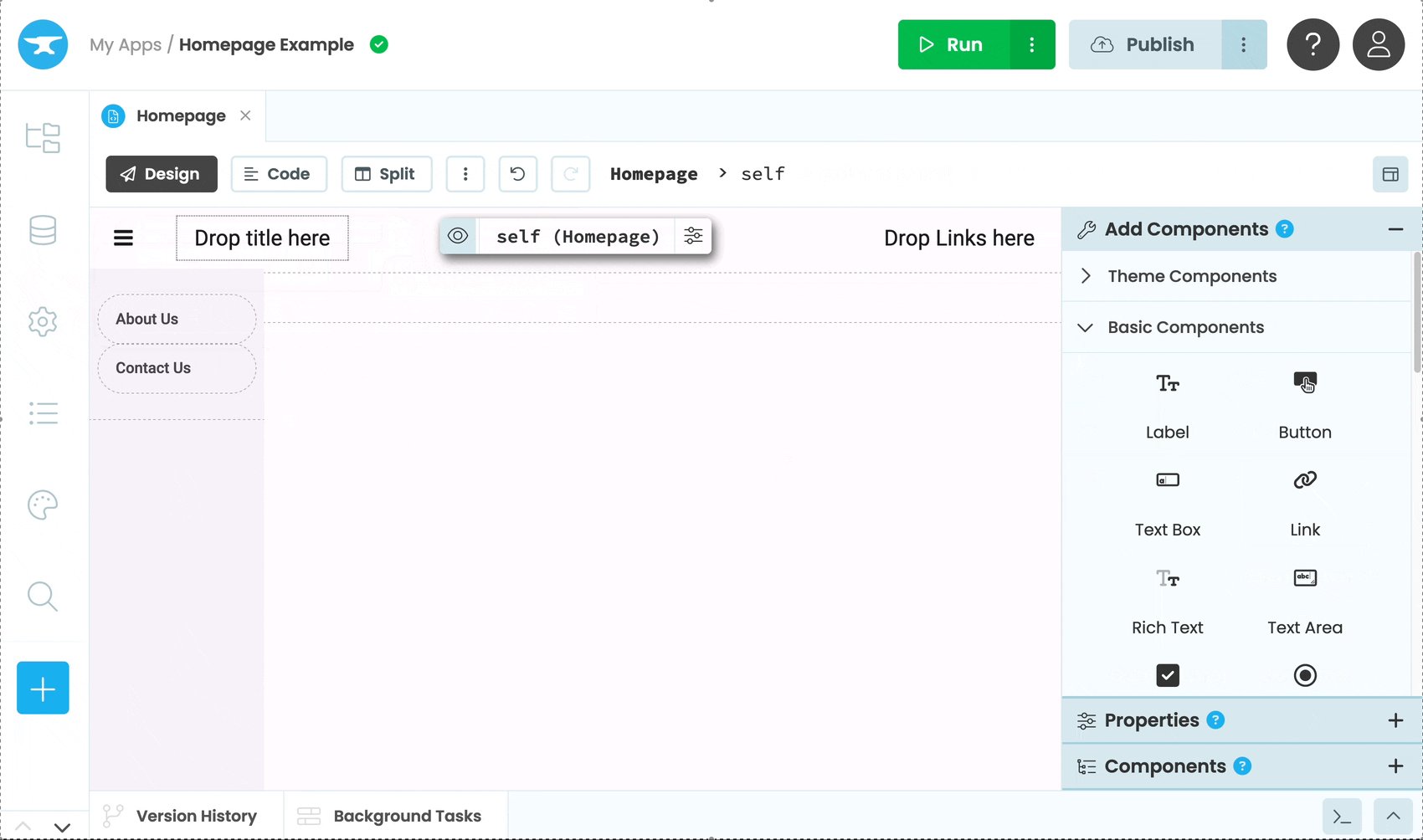
Next, add some Link components into the Sidebar and change their text.

Add a Slot to the Form
Now we need to add a Slot to our Form. A Slot is not a component, but it defines where components can be added by Forms that use our Layout.
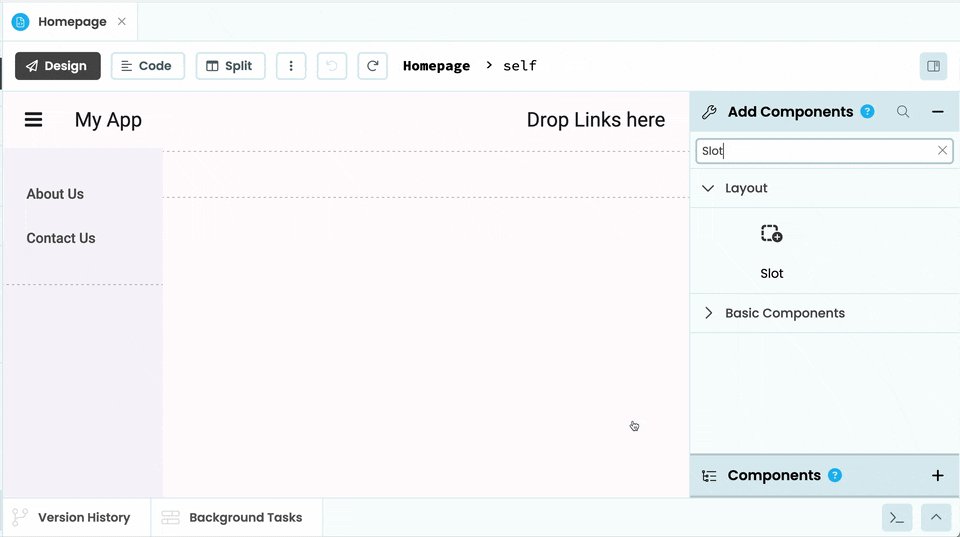
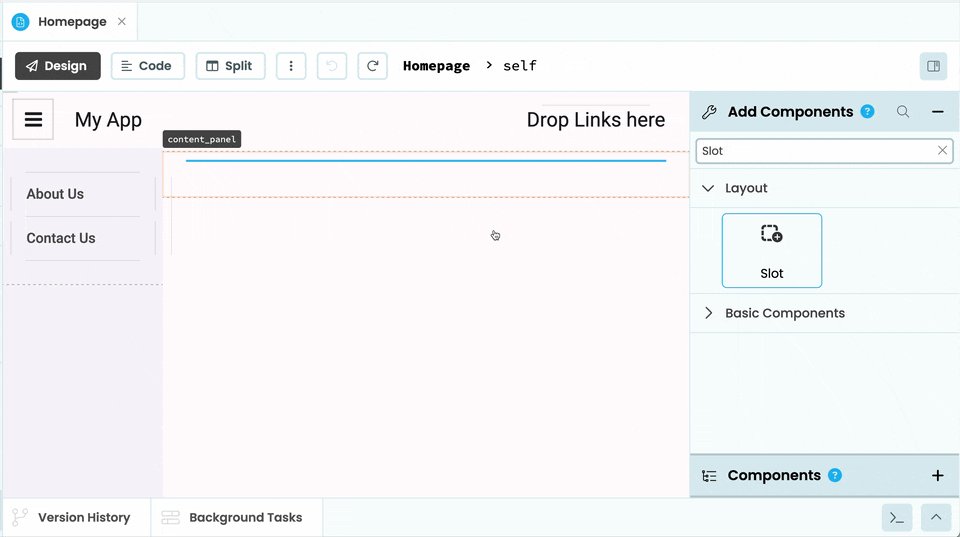
Drag and drop a Slot from the Toolbox into the middle of the page. This is where the Forms that use our Layout will be able to add content.

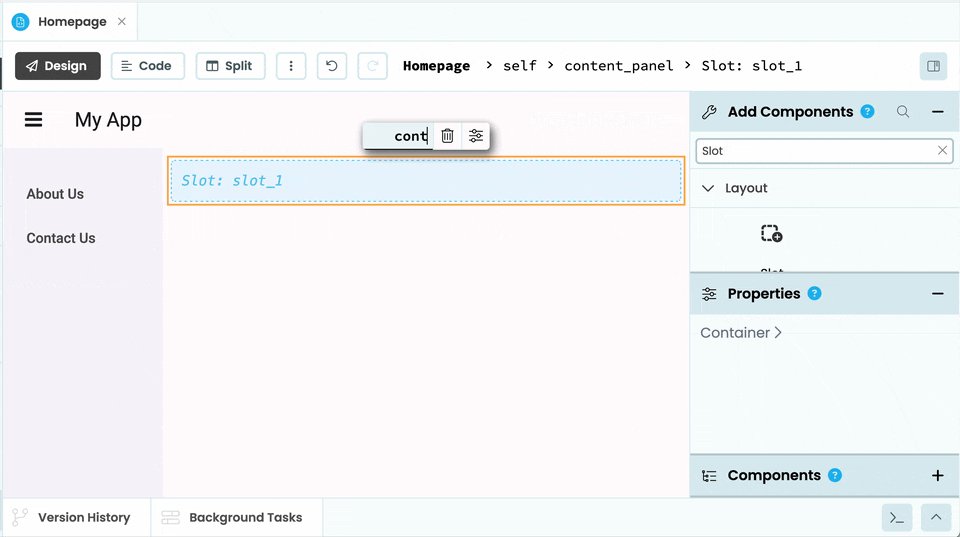
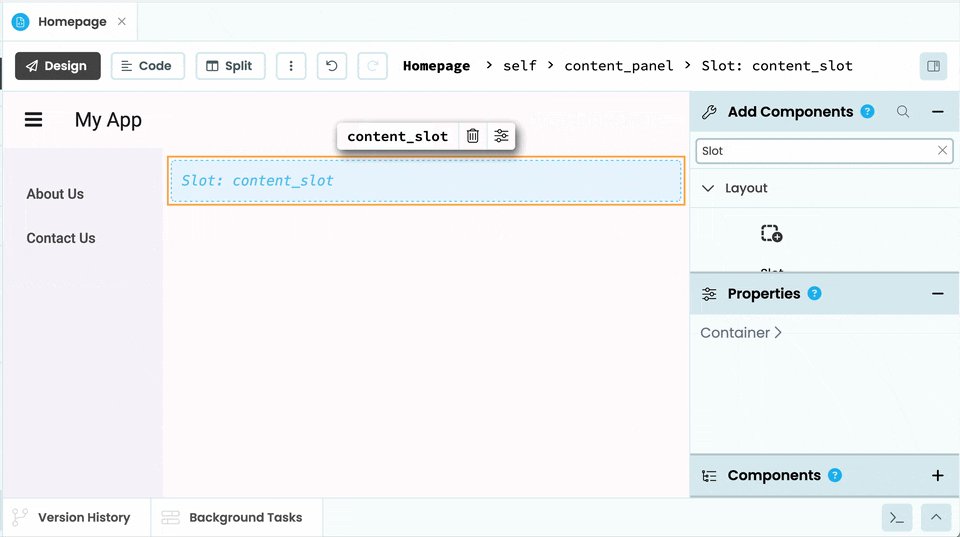
Adding a Slot to the Layout and renaming it
Use the Layout
We can now use this Form as the Layout for other Forms. Create a new Form and choose Homepage as the Layout.

Creating a Form that uses Homepage as the Layout
Our new Form will now have the same links we added to the Layout Form. We won’t be able to change or remove these links from the new Form, but we can always make edits to Homepage that will affect every Form using it as a Layout.
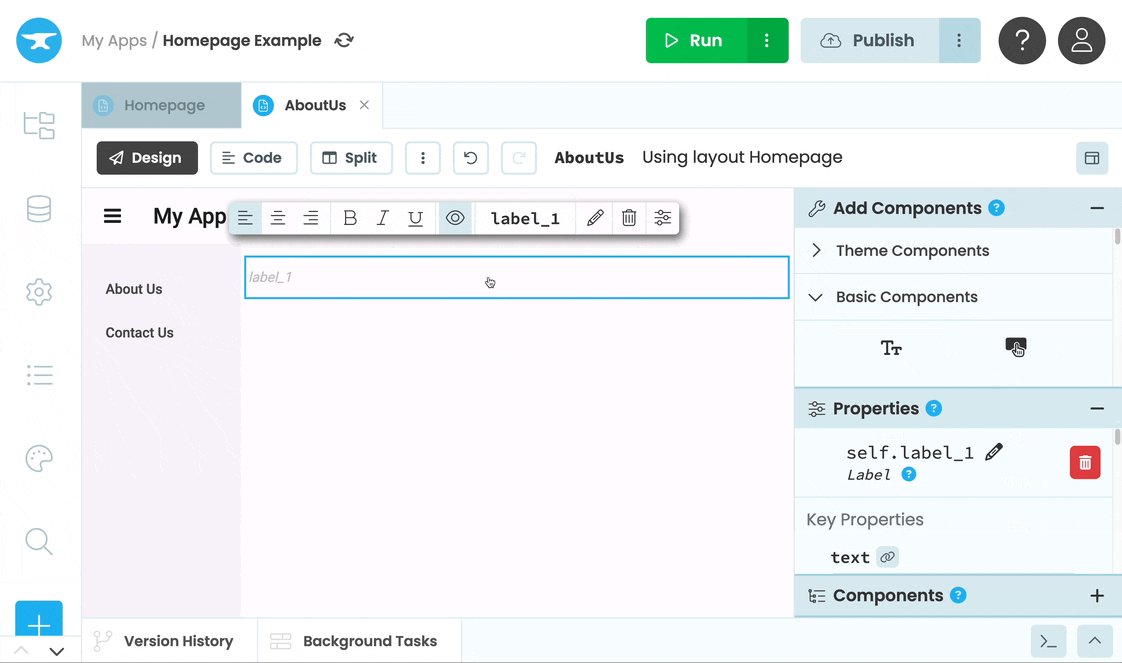
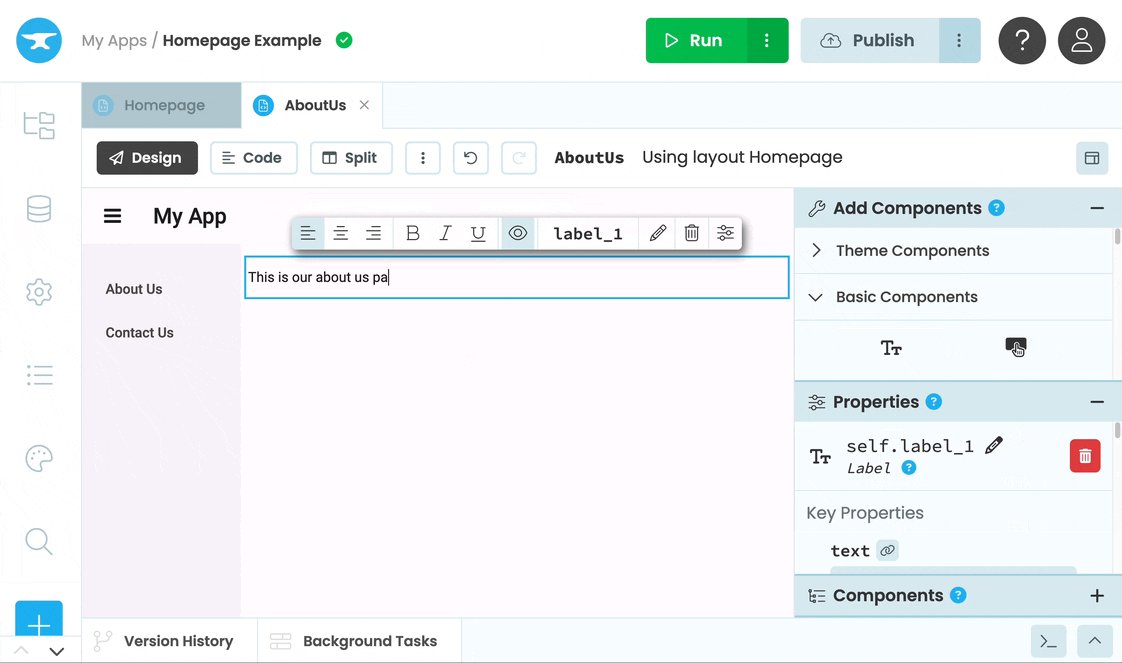
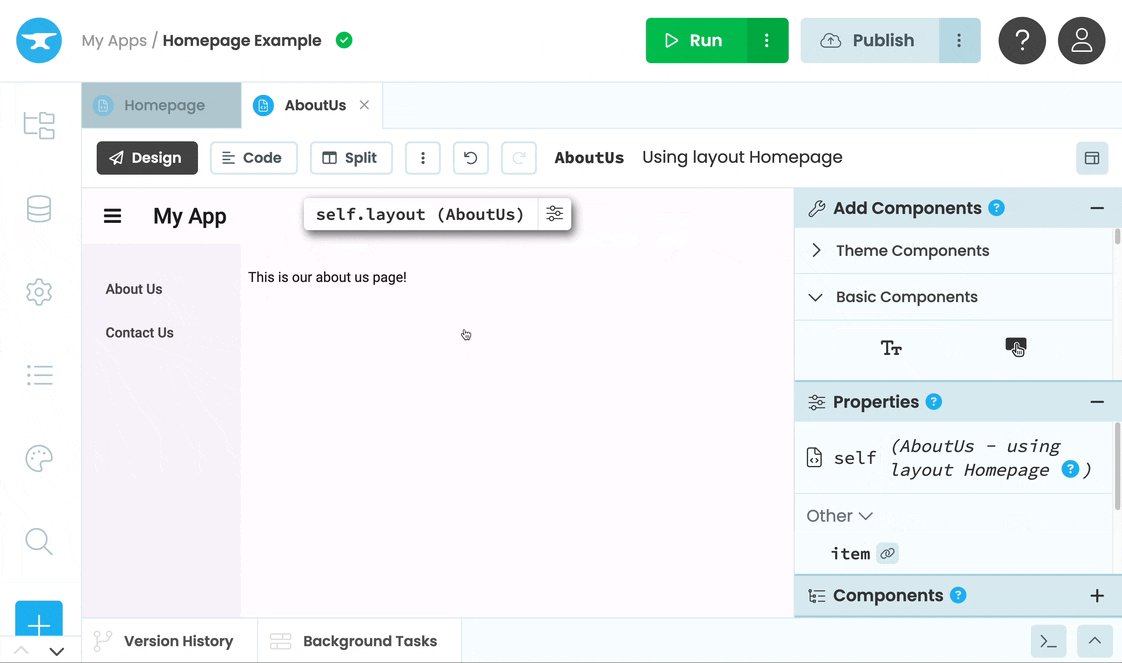
Because we added a Slot to Homepage, we can add components to our new Form.

Adding a Label into the Form using our Layout
For a more in-depth explanation on how to use Layouts to create a multi-page app, see our tutorial:
Do you still have questions?
Our Community Forum is full of helpful information and Anvil experts.

