Loading Indicator
A loading indicator is displayed when your app is retrieving data. This stops users from being able to interact with your app while the server returns data.

The default loading indicator.
Customising the indicator
The default indicator that comes with Anvil apps is a spinner SVG. By default, the colour of the indicator will change to match your app’s selected colour scheme.

An indicator that matches the app’s selected theme.
Changing the colour with CSS
You can change the colour of the indicator using CSS.
In your app’s code, open the theme.css file in the App Browser and use the .anvil-spinner class to customise the colour of your indicator.
.anvil-spinner {
color: lightblue;
}This lets you use any colour value available in CSS.
Changing the svg
You can change the SVG your app uses as a indicator using CSS.
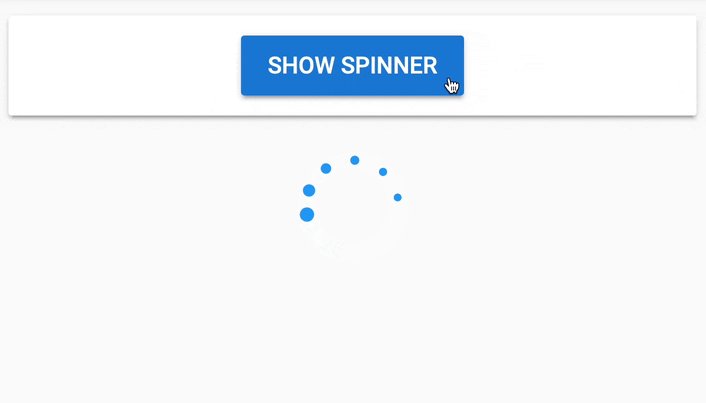
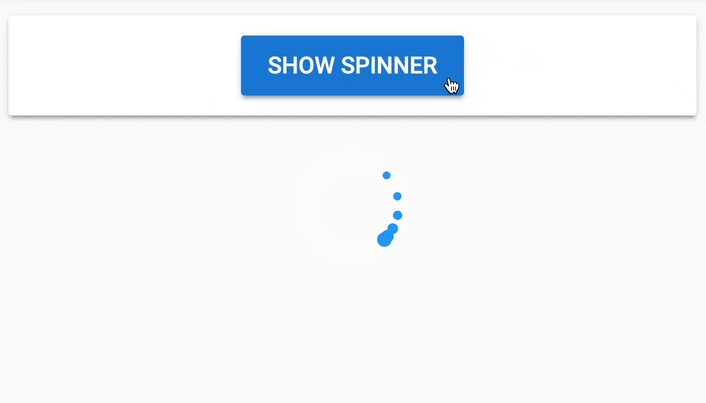
Using the .anvil-spinner class, you can use background-image: url() to replace the default spinner with an SVG or image hosted online.
.anvil-spinner {
/* Remove the border-radius of the default Anvil spinner. */
border-radius: 0px;
/* Replace the default spinner SVG */
background-image: url("https://raw.githubusercontent.com/n3r4zzurr0/svg-spinners/main/svg-smil/blocks-shuffle-3.svg");
}You can use a file from your app’s assets. To do this, start by uploading the SVG, image or gif to your app’s assets. The asset you uploaded will have a path like _/theme/<asset-folder>/<asset-name> - here’s an example:
.anvil-spinner {
background-image: url(_/theme/my-new-spinner.gif);
}You may want to remove some of the styling that comes with the default spinner, so here are some common thing’s you’ll want to do:
.anvil-spinner {
/* Replacing the default spinner with a file hosted in the app's assets */
background-image: url(_/theme/my-new-spinner.gif);
/* Here's a way to centre the spinner horizontally in your app, if your spinner is a different size */
width: 400px;
left: calc(50% - 400px/2);
/* Here we are removing some of the default styling */
box-shadow: none;
background-color: transparent;
}Do you still have questions?
Our Community Forum is full of helpful information and Anvil experts.

