Events
Components in Anvil can raise events. Events occur when users interact with your app. For example, when a Button is clicked, a click event is raised by a component. In Anvil, you can write Python code that runs whenever a specific event is rasied.
Setting event handlers
You can see which events a component raises at the bottom of the Properties Panel. You can also find a list of these events per component in the API reference The example below is for a Button component:

This Button calls self.handle_click
when it is clicked.
To define what to do when an event is raised, you can enter a method name in the box. This is called ‘binding’ a method to an event. In the example above, the click event has the handle_click method bound to it.
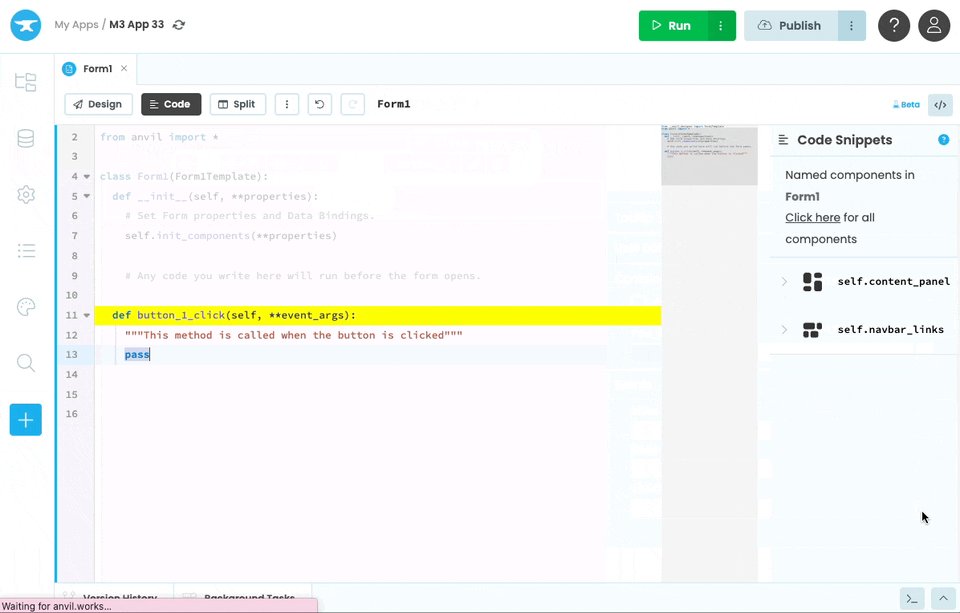
The methods you bind must belong to the Form that the component is on. If the Button is in Form1 and it has handle_click bound to it, then your Form1 code must look like this:
class Form1(Form1Template):
# ...
def handle_click(self, **event_args):
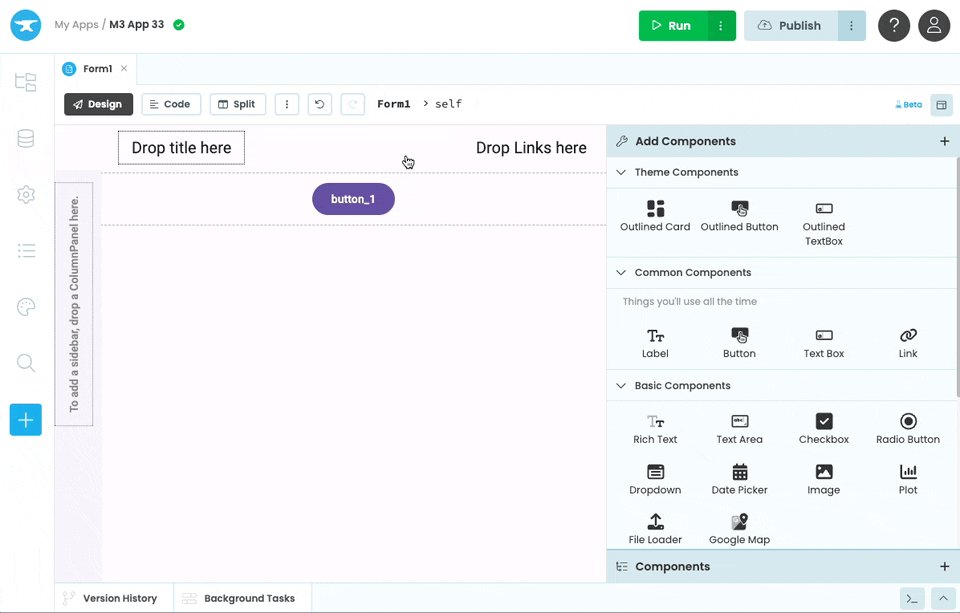
# Any code you write here will run before the button is clickedThere’s a shortcut to create event handlers: you can click on the blue arrows next to the event to get a click handler automatically defined for you in code:

Automatically creating an event handler.
You can also set the most common event for each component from the Object Palette shortcut:

The Object Palette shorcut for the
Button component sets the click event
For a full list of what events each component raises, see the API Reference.
Event arguments
Events have arguments that are passed as keyword arguments to the event handler function. Every event handler has the following arguments:
event_name, for example ‘click’sender, the Python object that triggered the event. For example, aclickevent triggered by a Link will have the Link object as thesender. You could use this to style the Link differently to show that it has been followed.
Other arguments may be present depending on the event, for example the precise mouse position. To discover what other arguments are present for a particular event, look at the API Reference.
When you set up an event handler in Anvil, it should have the **event_args as a parameter. The ** soaks
up any extra keyword arguments that come with the event and puts them all in a dict called event_args. You can also run print(event_args) at the top of the event handler to see what arguments are present for that particular event.
Always use an **event_args if you’re defining your own event in case any new arguments get added that you need to soak up.
Setting event handlers in code
As well as setting event handlers using the Editor as described above, you can set event handlers in code. This allows you to change the behaviour of your app while it is running.
You can set event handlers in code by calling add_event_handler(event_name, fn) on any component. event_name is
the name of the event that’s displayed in the Properties Panel - for example, click. If
you’re unsure of the event_name, look at the API Reference.
class Form1(Form1Template):
def __init__(self, **properties):
# Set Form properties and Data Bindings.
self.init_components(**properties)
# Setting an event handler on a button when the form is initialised
self.button_1.add_event_handler('click', self.handle_click)
def handle_click(self, **event_args):
alert("The button got clicked!")Raising events from code
You can raise an event on any component by calling the raise_event() method.
self.button_1.raise_event('click')Any extra keyword parameters to raise_event() get passed to the event handler function. The sender argument will be
the component on which raise_event() was called.
self.button_1.raise_event('click', speed="ludicrous")You can raise an event on all children on a container using raise_event_on_children:
self.column_panel_1.raise_event_on_children("x-custom-event", foo=42)Custom events
You’re not limited to the events in the Properties Panel. You can raise a custom event on any component using any
event name beginning with x-.
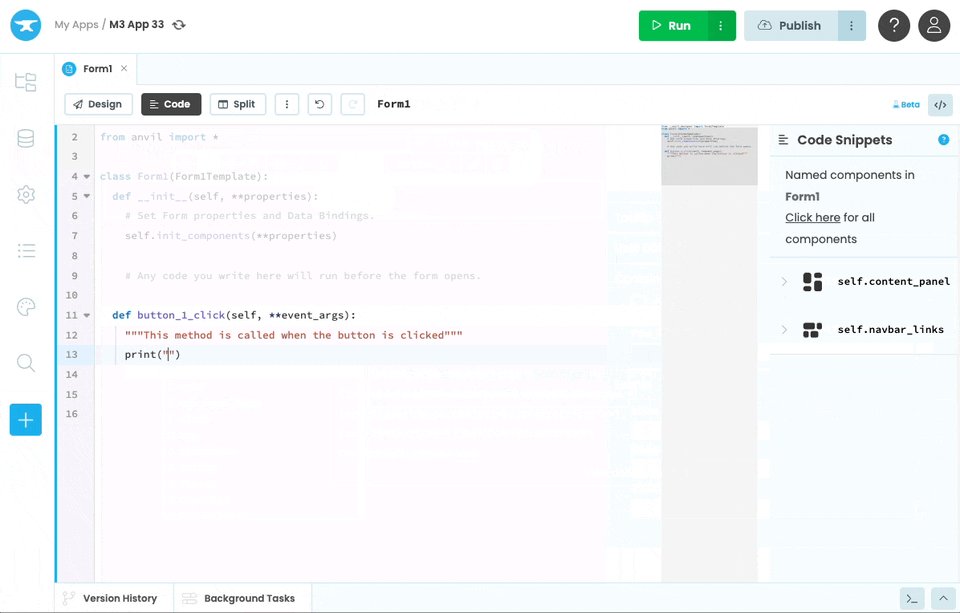
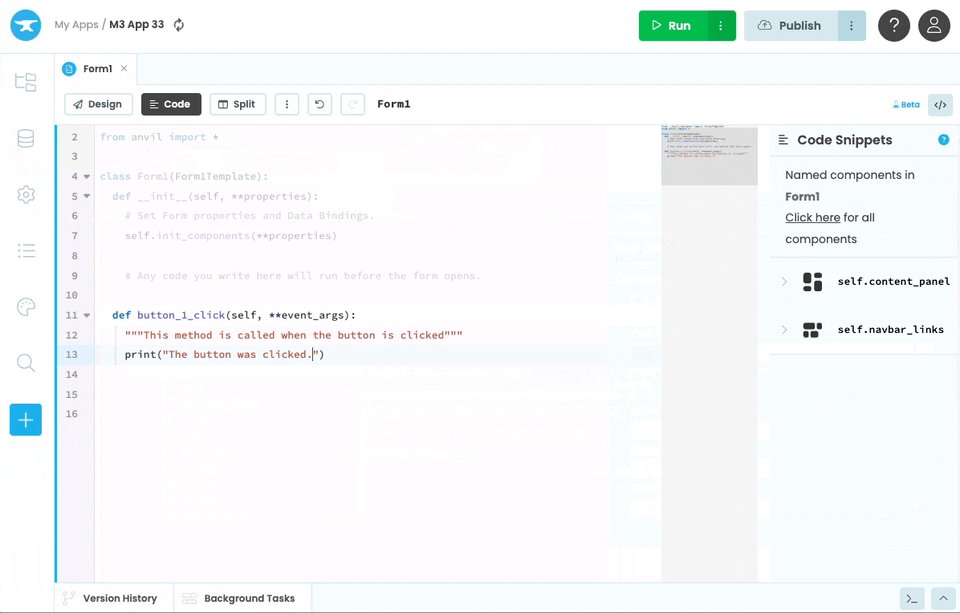
# Set a custom event handler ...
self.button_1.add_event_handler('x-foo', self.handle_foo)
# ...define the `handle_foo` function
# This will be called when the 'x-foo' event is raised
def handle_foo(self, **event_args):
print("The x-foo event was raised!")
# ...
# Raise the event somewhere else.
# This will call self.handle_foo
# with self.button_1 as the `sender` argument.
self.button_1.raise_event('x-foo')Every event handler has **event_args as a parameter, so this must be included in the handle_foo function above.
x- to avoid conflicting with any built-in event names.The show and hide events
Some actions can only be performed after a component is added to the web page in the browser. For example, a Canvas component cannot discover the size of its drawing area until it is added to the page – so a Form cannot usefully draw on a Canvas during its __init__ function. Instead, the drawing code must run when the Form is added to the page.
To help handle these situations, all components have a show and hide event, which trigger when the component is added to, or removed from, the page.
show event does not necessarily mean the component is visible to the eye - a component may be invisible, but its show event still fires when it is added to the page. To be precise, these events trigger after the component is added to the browser’s HTML DOM.show and hide propagate across containers: If a component’s container is added to the page, it too is added to the page. A container’s show or hide event is raised after all its children.
Do you still have questions?
Our Community Forum is full of helpful information and Anvil experts.
