Forms
Forms are the pages of your Anvil app. They have a visual design that describes how they look, and a Python class that describes how they behave.
A single Anvil app can have one or many Forms. Forms are built by dragging and dropping components from the Toolbox onto the Form, or by instantiating components in code. You can find out more about components and how to use them in your Forms in the next section of the docs.
Forms can be turned into layouts that dictate the look and structure of other Forms. Forms can also be added to other Forms or turned into custom components.
In the Anvil Editor
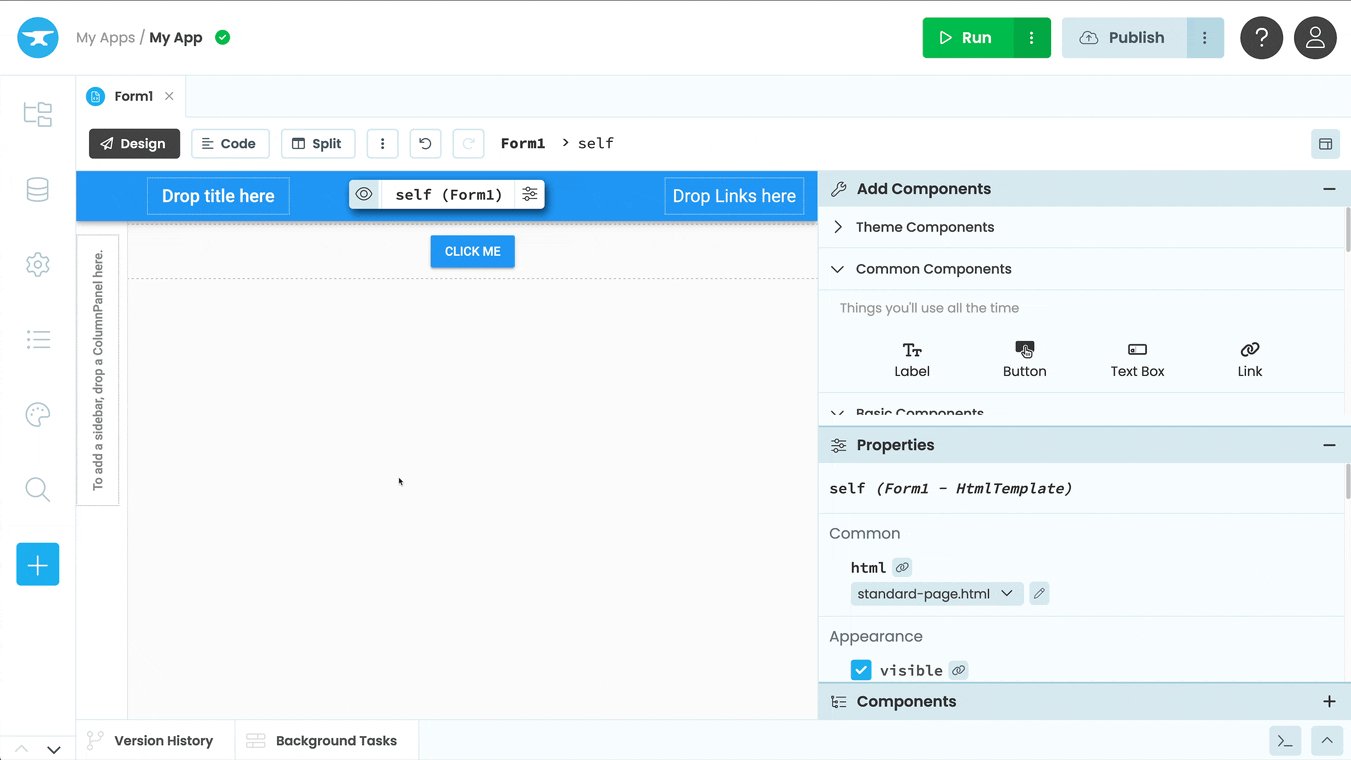
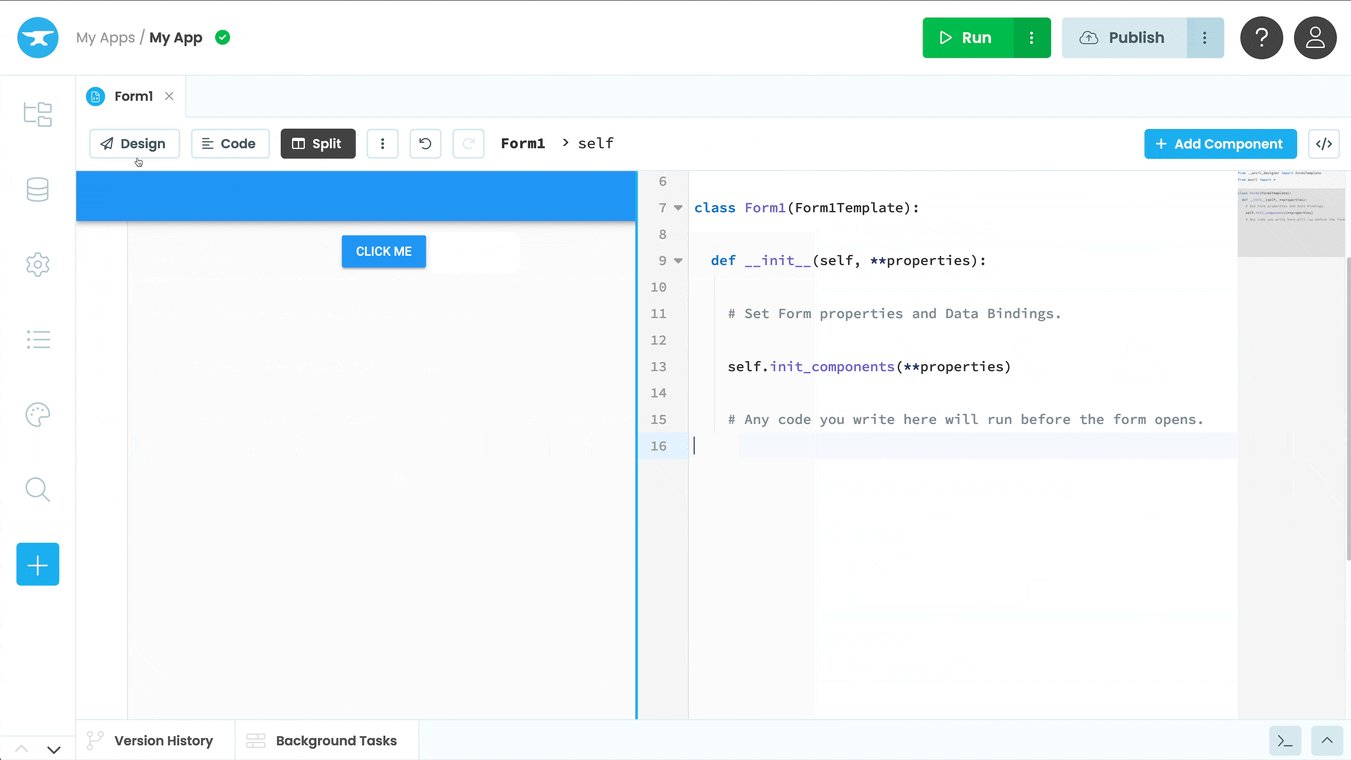
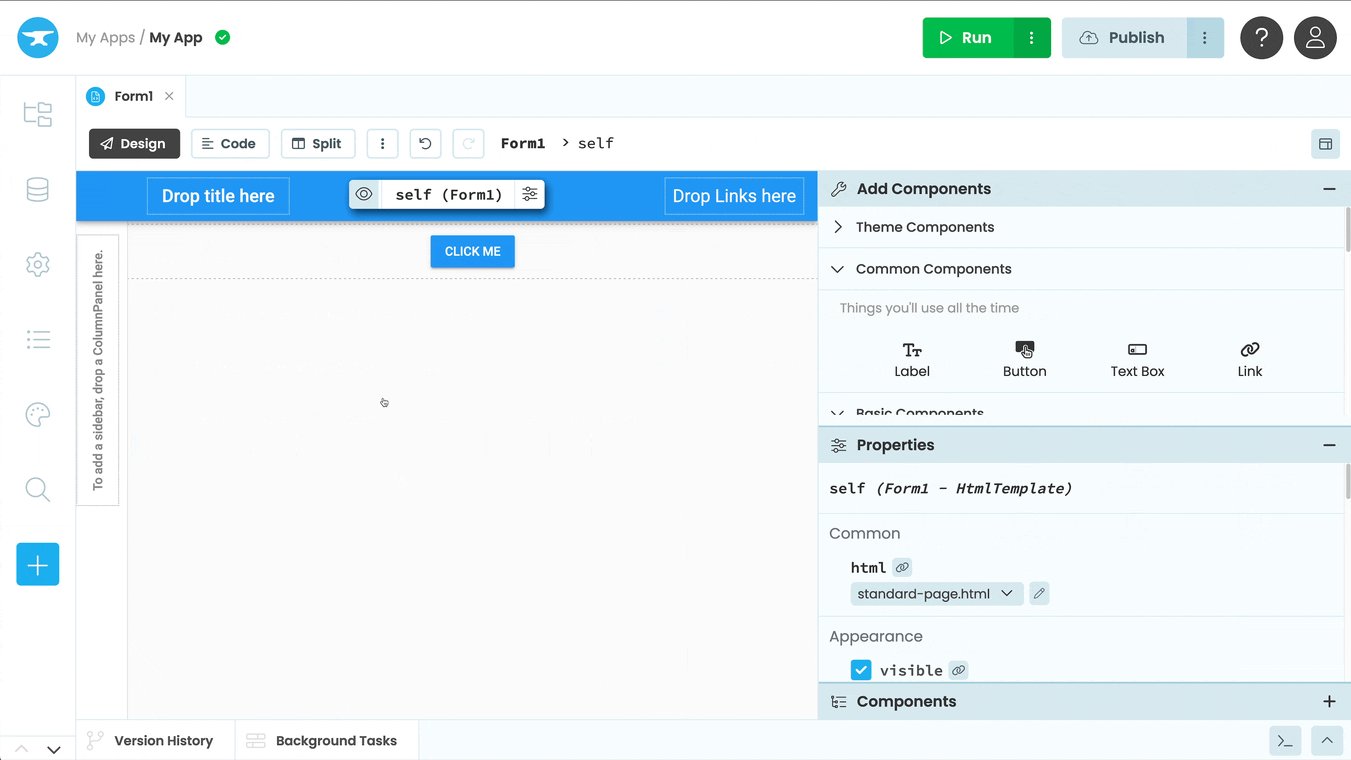
The Anvil Editor shows a list of Forms in the App Browser. You can click on each Form and view it in either Design view, Code view or Split view:

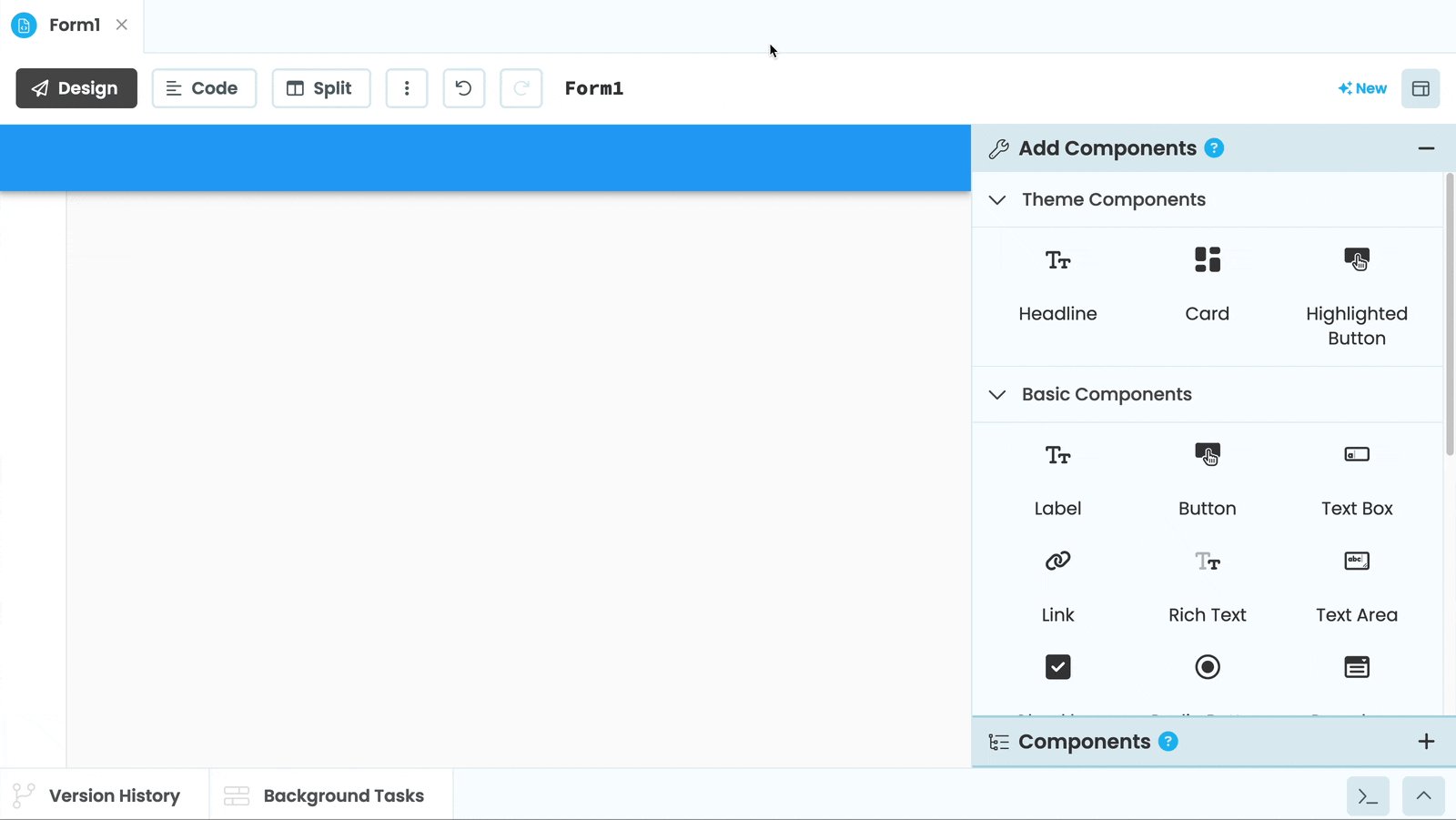
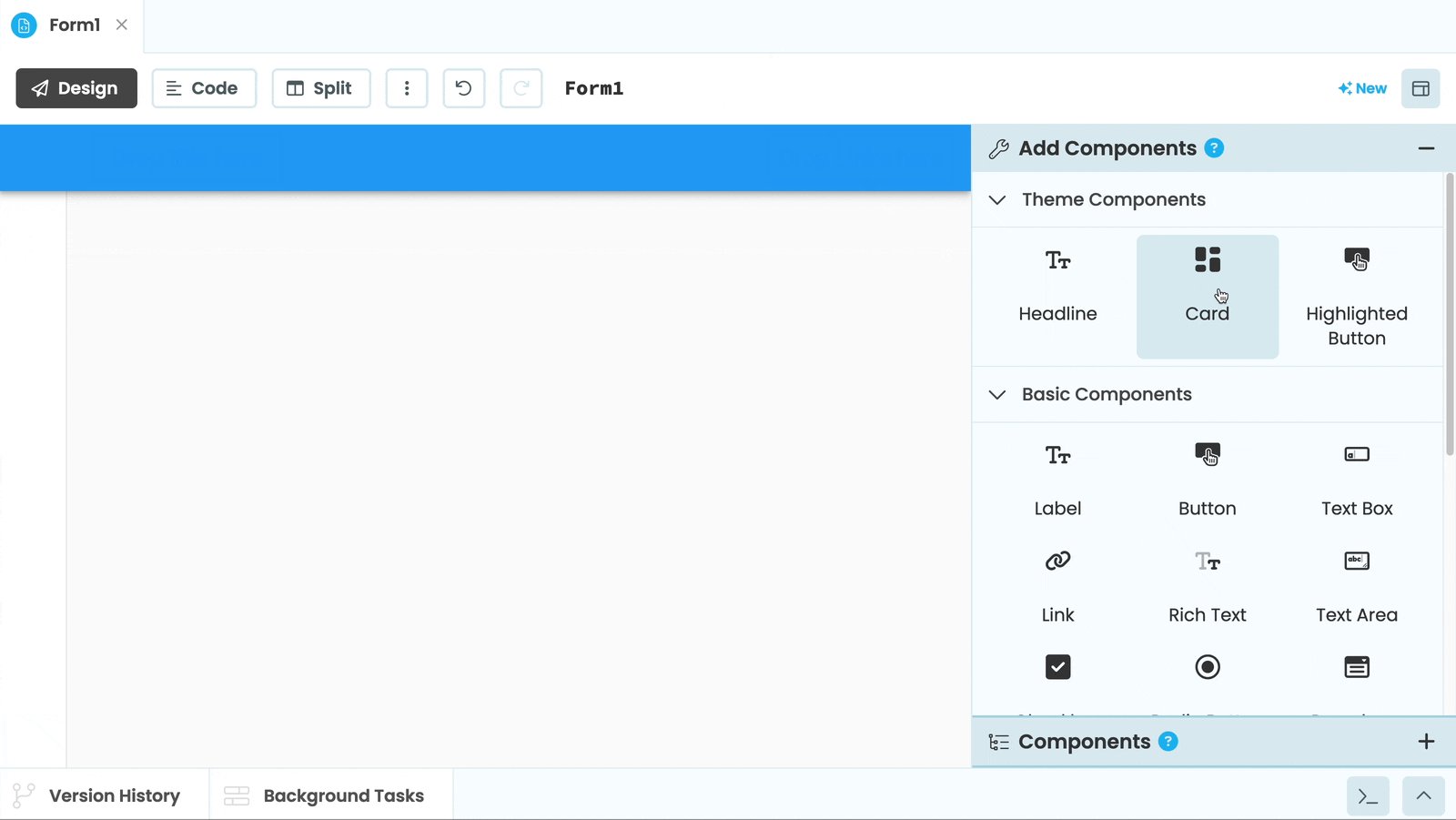
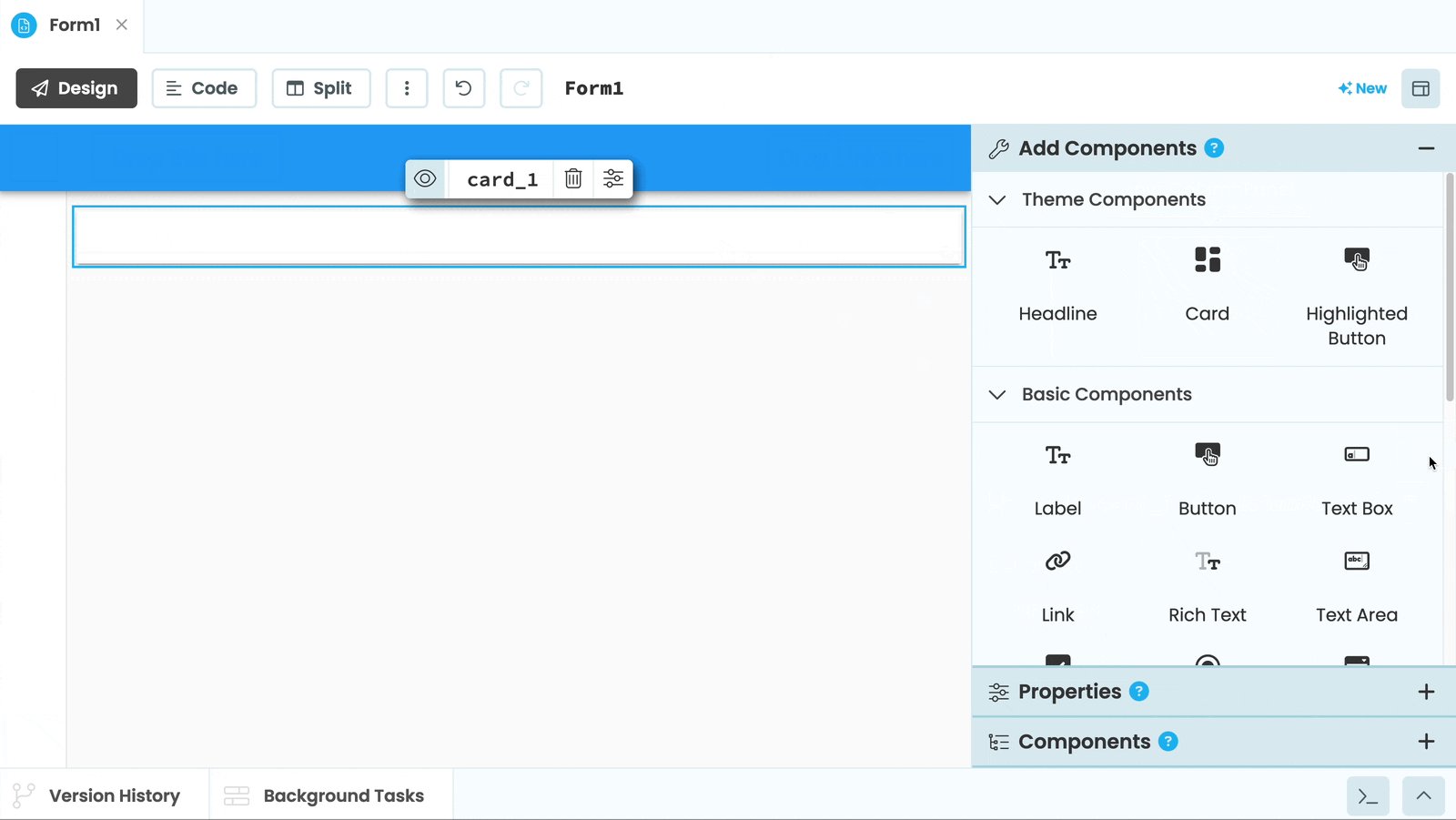
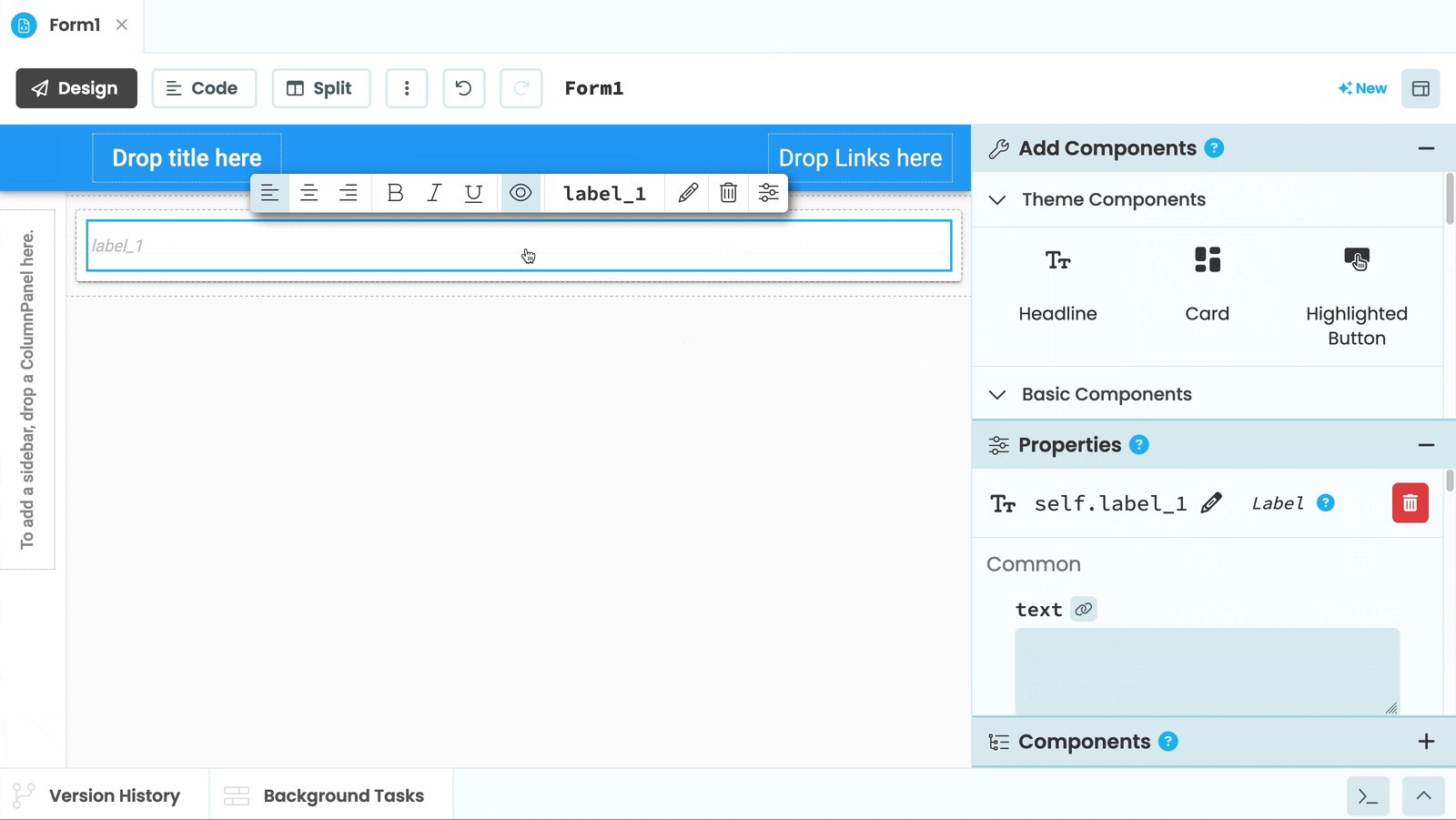
In Design view, you can move components around on your Form and drop components into it.

Adding components to a Form to build a UI
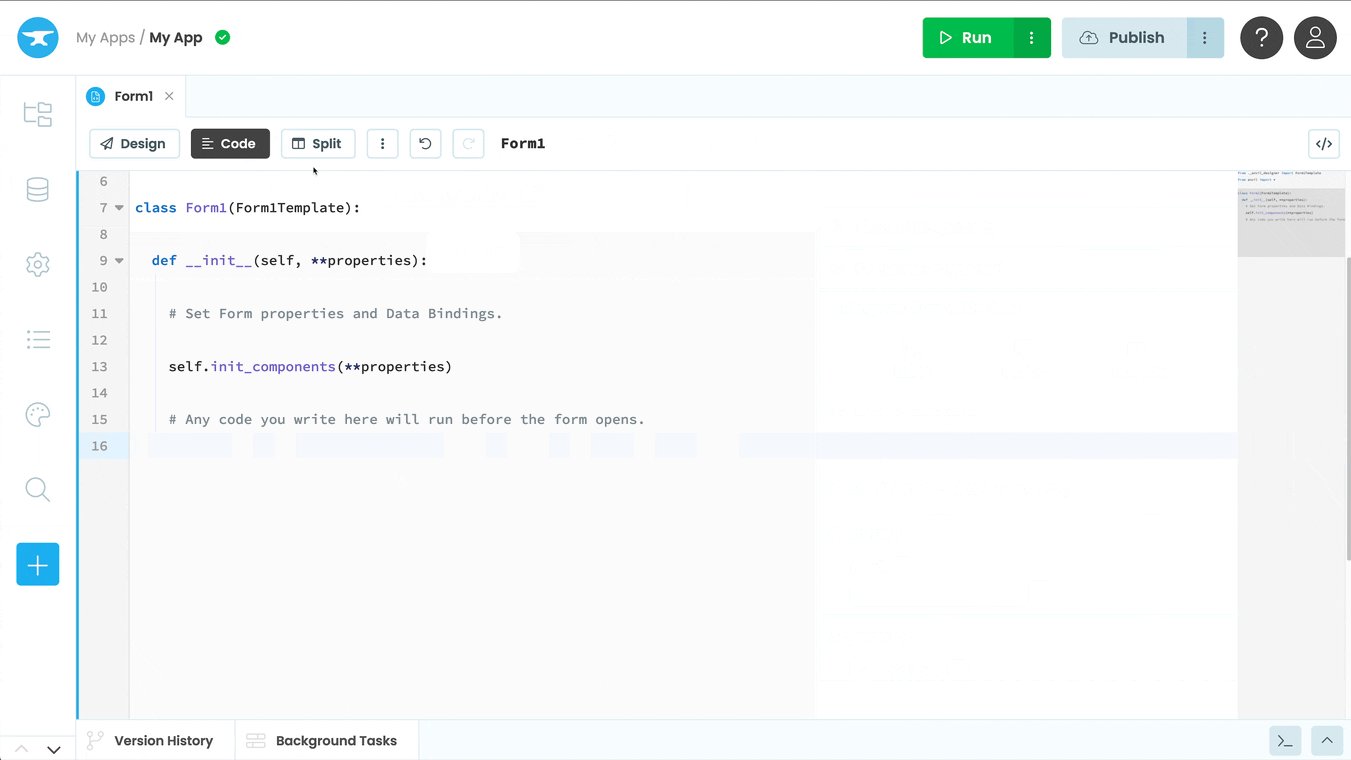
In Code view, you can see that each Form is represented by a Python class. Its attributes and methods define how the app behaves. You can create and manipulate components in code as well.
The following code is auto-generated by the Anvil Editor when you add a new Form to your app:
from ._anvil_designer import Form1Template
from anvil import *
class Form1(Form1Template):
def __init__(self, **properties):
# Set Form properties and Data Bindings.
self.init_components(**properties)
# Any code you write here will run before the form opens.The startup Form
The Form with the  symbol next to it is the startup Form. This is the first page displayed when your Anvil app is opened.
symbol next to it is the startup Form. This is the first page displayed when your Anvil app is opened.
You can only have one startup Form at a time, but you can switch which Form is your app’s startup Form. To do this, click the three dots menu next to the Form you want to make the startup Form. Then choose “Set as Startup Form”.

Setting Form2 to be the
startup Form from the App Browser
Do you still have questions?
Our Community Forum is full of helpful information and Anvil experts.
